Aggregation of form controls with markup defined in this chapter provides semantics about the relationship among user interface controls; such knowledge can be useful in delivering a coherent UI to small devices. For example, if the user interface needs to be split up over several screens, controls appearing inside the same aggregation would typically be rendered on the same screen or page.
9.2 The XForms Switch Module
A switch element is a container form control that allows the creation of user interfaces where the user interface can be varied based on user actions and events. The elements and attributes included in this module are:
9.2.1 The switch Element
This element contains one or more case elements, any one of which is rendered at a given time. When the switch is created, the initially selected case is governed by the caseref attribute if specified, and otherwise by the selected attributes of the cases. The selected case can then be changed by the toggle action or by any change of the data node indicated by the caseref attribute, if specified. When a new case becomes selected, any previously selected case becomes deselected. The selected and deselected case elements receive events xforms-select and xforms-deselect regardless of how they are selected and deselected.
Note:
The selection of a case and deselection of all other cases is separate from XForms relevant processing (see The relevant Property), which is based on the current state of the XForms Model. As an example, portions of a questionnaire pertaining to the user's automobile may become relevant only if the user has answered in the affirmative to the question 'Do you own a car?'. By comparison, one use of the cases of a switch is to guide a user through a sequence of user interfaces that collect data, all of which is relevant.
Common Attributes: Common, Appearance, Single Item Binding (author-optional)
Special Attributes:
- caseref
- Author-optional XPath expression indicating an instance node with which the identity of the selected
case is synchronized.
If the caseref attribute is specified, then it takes precedence over the selected attributes of the case elements, whether or not it indicates an existing instance node and whether or not the instance node contains a value that matches the ID of a case. The caseref attribute is evaluated relative to the Single Item Binding, if specified, or the in-scope evaluation context otherwise. The result is interpreted as a node-sequence, and the first node is obtained, if any. It is an xforms-binding-error if the first node obtained has a child element. The caseref value is considered to be the string value of the first node if the expression result is a non-empty nodeset, and empty string if the result is not a node-sequence or an empty sequence.
The result of the caseref expression is kept up to date in a manner consistent with user interface bindings. It is an xforms-binding-error if the expression changes to indicating a node-sequence whose first node has a child element. The caseref value can change due to a change of the value of the node indicated by the caseref expression, or by the expression binding changing, either from one node to another, from not indicating a node to indicating a node, or from indicating a node to not indicating a node. If the caseref value changes, then the selected case of the switch is changed to reflect the new caseref value.
Whether initially selecting a case or selecting a case due to a caseref value change, the case that is selected is based on ID matching. If the caseref value is a non-empty string that matches the ID of a case in the switch, then the matched case is selected. If the caseref value is empty string or is not equal to the ID of a case in the switch, then the selected case is the first case child element of the switch. In this latter circumstance, if caseref refers to a node, the value of the node is not changed.
If the caseref attribute is not specified, then the initially selected case is governed by the selected attributes of the case elements, and changes to the selected case can only be made by the toggle action.
If the caseref attribute is specified, then changes to the selected case can be made by changes to the caseref value as described above, such as by the setvalue action. Changes to the selected case can also be performed by the toggle action, but these are performed by performing a setvalue action if the caseref attribute is specified and indicates a node. If the node is readonly or if the toggle action does not indicate a case in the switch, then no value change occurs and therefore no change of the selected case occurs.
If the switch element contains a Single Item Binding, then it receives events associated with model item properties of a bound node, such as xforms-readonly and xforms-invalid. No special behavior is imparted by the switch onto the content elements in the selected case as a direct result of any model item property. The model item property relevant of a bound data node can indirectly affect the content of the selected case via its contribution to deciding whether the containing switch is relevant or non-relevant. The non-relevance of a switch is determined in the same way as it is for group and similarly applies to the entire content. Also, as with group, when a switch becomes non-relevant, it must receive event xforms-disabled and then the XForms action handlers that are listening for events on the non-relevant switch must be disabled. As well, when a non-relevant switch changes to being relevant, the XForms action handlers that listen for events on the switch must become enabled and then the switch must receive the event xforms-enabled.
Example:
Simple switch
<switch>
<case id="in" selected="true">
<input ref="yourname">
<label>Please tell me your name</label>
<toggle ev:event="DOMActivate" case="out"/>
</input>
</case>
<case id="out" selected="false">
<html:p>Hello <output ref="yourname" />
<trigger id="editButton">
<label>Edit</label>
<toggle ev:event="DOMActivate" case="in"/>
</trigger>
</html:p>
</case>
</switch>
The above results in the portion of the user interface contained in the first case being displayed initially. This prompts for the user's name; filling in a value and activating the control e.g., by pressing enter results switches to the alternate case, with a read-only output rendering. Activating the trigger labeled "Edit" in turn switches back to the original case.
Example:
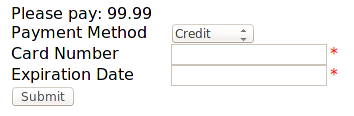
Switch with caseref
<select1 ref="/payment/details/@method">
<label>Select Payment Method</label>
<item><label>Credit Card</label><value>creditCard</value></item>
<item><label>Bank Account Card</label><value>cashCard</value></item>
<item><label>Cash on delivery</label><value>COD</value></item>
</select1>
<switch ref="/payment/details" caseref="@method">
<case id="creditCard">
<label>Credit Card Details</label>
...
</case>
<case id="cashCard">
<label>Bank Account Card</label>
...
</case>
<case id="COD">
<label>Cash-on-delivery Account Information</label>
...
</case>
</switch>
In this example, if the payment method is initially empty, then initially the credit card details case will be selected. Once the user chooses a payment method with the select1, then the case is selected whose ID matches the selected item value.
9.2.2 The case Element
This element encloses markup to be conditionally rendered. When a case is selected, it receives the event xforms-select, and its content is rendered. When a case is deselected, it receives the event xforms-deselect. The content elements (e.g. form controls, groups, switches, repeats and host language elements) within a non-selected case behave as if they were in a non-relevant group (see The group Element). Similarly, content elements in a case that becomes selected behave as if they were in a group that has become relevant. If the containing switch does not specify the caseref attribute, then the attribute selected determines the initial selected state of the case, and the toggle action is used to change the selected case. The toggle action uses a case attribute or a case child element to make an ID reference to the case of the switch to select.
Common Attributes: Common
Special Attributes:
- selected
- Author-optional initial selection status for the case. The default value is
"false". This attribute is ignored if the switch specifies the caseref attribute.
If the containing switch does not specify the caseref attribute, then the initially selected case within a switch is the one marked as selected="true". If multiple cases within a switch are marked as selected="true", the first selected case in document order is initially selected and all others are deselected. If none of the cases within a switch are marked as selected="true", the first case in document order becomes initially selected.
9.3 The XForms Dialog Module
A dialog element is a top-level container form control that allows the definition of a dialog, which can be shown or hidden at different points in time.
The elements and attributes included in this module are:
| Element
|
Attributes
|
Minimal Content Model
|
| dialog
|
Common, Appearance, UI Common, level?, hide(xsd:boolean)
|
label?, (( Core Form Controls)|group|switch|repeat|UI Common)*
|
| show
|
Common, Events, Action Common, dialog(xsd:IDREF)
|
EMPTY
|
| hide
|
Common, Events, Action Common, dialog(xsd:IDREF)
|
EMPTY
|
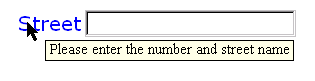
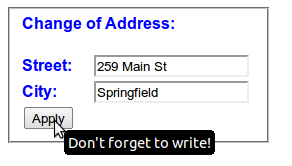
Example:
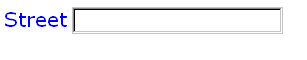
Dialog example
<dialog id="my-dialog">
<label>Please enter your information</label>
<input ref="first-name">
<label>First Name:</label>
</input>
<input ref="last-name">
<label>Last Name:</label>
</input>
<input ref="e-mail">
<label>E-mail:</label>
</input>
<trigger>
<label>Submit</label>
<hide ev:event="DOMActivate" dialog="my-dialog"/>
</trigger>
</dialog>
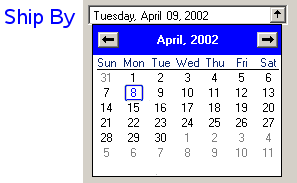
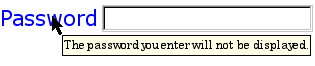
A graphical browser might render the above dialog as follows:

9.3.1 The dialog Element
Common Attributes: Common, Appearance, UI Common
Special Attributes:
- level
- Author-optional attribute, containing a dialog level identifier, one of ("modeless"|"modal"|QNameButNotNCName). The default is "modal" if the attribute is not specified. This specification does not define behavior for QNameButNotNCName values.
- hide
- Author-optional, indicating if the processor should provide a way to hide the dialog. The default value is
true. On a graphical browser an "x" could be shown in the dialog title bar when hide is set to true. If you specify hide="false", then you should provide a way to hide the dialog, for instance by having you own "Close" button inside the dialog. This is typically useful when you want to force users to enter some data before proceeding and you don't want them to cancel the current operation by closing the dialog.
When a modal dialog is shown the user can't interact with any UI control on the page outside of that dialog. A graphical browser could visualize this by shielding the document with a partially transparent mask when a modal dialog is shown.
The dialog generates an implicit group that contains the content elements (e.g. form controls, groups, switches, repeats and host language elements). When the dialog is shown the implicit group is relevant, when the dialog is hidden the implicit group is non-relevant.
Note: It should be possible to show a new dialog from within a modal dialog.
9.3.2 The show Element
This XForms Action begins by invoking the [#action-deferred-update-behavior|deferred update behavior]]. This action then shows the specified dialog by dispatching an xforms-dialog-show event to the dialog that is being shown.
Common Attributes: Common, Events, Action Common
Special Attributes:
- dialog
- Required reference to a
dialog element. The dialog to select is specified by this attribute.
Note:
This action affects deferred updates by performing deferred update in its initialization.
9.3.3 The hide Element
This XForms Action begins by invoking the [#action-deferred-update-behavior|deferred update behavior]]. This action then hides the specified dialog by dispatching an xforms-dialog-hide event to the dialog that is being hidden.
Common Attributes: Common, Events, Action Common
Special Attributes:
- dialog
- Required reference to a
dialog element. The dialog to select is specified by this attribute.
Note:
This action affects deferred updates by performing deferred update in its initialization.
9.3.4 The xforms-dialog-show Event
Dispatched in response to a show action executed with an existing dialog id.
Target:dialog
Bubbles: Yes
Cancelable: Yes
Context Info: none
Default Action: Show the dialog if it isn't shown already.
The default action for this event results in the following steps:
- Adjusts the shown state of the dialog.
- Makes the dialog available to the user.
- Dispatches the xforms-dialog-shown event
9.3.5 The xforms-dialog-hide Event
Dispatched in response to a hide action executed with an existing dialog id.
Target: dialog
Bubbles: Yes
Cancelable: Yes
Context Info: none
Default Action: Hide the dialog if it isn't hidden already.
The default action for this event results in the following steps:
- Adjusts the shown state of the dialog.
- Makes the dialog unavailable to the user.
- Dispatches the xforms-dialog-hidden event
9.3.6 The xforms-dialog-shown Event
Dispatched in response to a dialog being shown.
Target:dialog
Bubbles: Yes
Cancelable: No
Context Info: none
The default action for this event results in the following: None; notification event only.
9.3.7 The xforms-dialog-hidden Event
Dispatched in response to a dialog being hidden.
Target: dialog
Bubbles: Yes
Cancelable: No
Context Info: none
The default action for this event results in the following: None; notification event only.
9.4 The XForms Repeat Module
The XForms specification allows the definition of repeating structures such as multiple items within a purchase order. When defining the XForms Model, such higher-level collections are constructed out of basic building blocks; similarly, this section defines a container form control called repeat that can bind to data structures such as lists and collections and provide a user interface for each item of the list or collection. The elements and attributes included in this module are:
| Element
|
Attributes and Their Content (after AVT evaluation)
|
Minimal Content Model
|
|
repeat
|
Common, Appearance, Sequence Binding, indexref (node Expression), startindex (xsd:positiveInteger), number (xsd:nonNegativeInteger)
|
(( Core Form Controls)|group|switch|repeat|Action)*
|
|
setindex
|
Common, Events, Action Common, repeat (xsd:IDREF), index (number Expression)
|
EMPTY
|
|
itemset
|
Common, UI Common, Sequence Binding
|
label, (value|copy), (UI Common)*
|
|
copy
|
Common, Single Item Binding (author-optional)
|
EMPTY
|
| Various (global attributes)
|
[xforms:repeat-ref, xforms:repeat-nodeset (deprecated), xforms:repeat-bind, xforms:repeat-model] (Sequence Binding attributes), xforms:repeat-indexref (node Expression), xforms:repeat-startindex (xsd:positiveInteger), xforms:repeat-number (xsd:nonNegativeInteger)
|
N/A
|
9.4.1 The repeat Element
This element defines a UI mapping over a sequence selected by Sequence Binding Attributes. This sequence is called a repeat collection. The markup contained within the body of element repeat specifies the template of the user interface to be generated for each item of the repeat collection. For each item of the repeat collection, a repeat item is defined to be the aggregation of the item, its position, the size of the repeat collection, and a repeat object. A repeat object is an implicitly generated group element that contains the set of run-time objects generated to represent the repeat template content for a single repeat item of the repeat collection. These run-time objects are form controls, XForms actions and other host language elements that correspond to markup content in the repeat template. If an item of the repeat collection is non-relevant, then the rendering approach used to signify non-relevance is applied to the user interface controls of the associated repeat object.
The XForms Processor associates with each repeat collection an integer value, called a repeat index, that is between 0 and the size of the repeat collection to indicate a repeat object that may be the focus of certain XForms Processor operations.
Common Attributes: Common, Appearance, Sequence Binding
Special Attributes:
- indexref
- Author-optional XPath expression indicating an instance node with which the repeat index is synchronized.
- startindex
- Author-optional 1-based initial value of the repeat index. The default value is 1. This attribute is ignored if the
indexref is specified.
- number
- Author-optional hint to the XForms Processor as to how many elements from the collection to display.
Example:
Shopping Cart
<repeat ref="/cart/products/product">
<input ref="." ...>
<label>...</label>
</input>
<html:br/>
</repeat>
The repeat element operates over a repeat collection by creating repeat objects and binding them to the items of the collection. Another way to conceptually grasp repeat processing (disregarding special user interface interactions) is to consider "unrolling" the repeat. The above example is similar to the following (given four product elements in the returned sequence):
Repeat Unrolled
<input ref="/cart/products/product[1]"><label>...</label></input><html:br/>
<input ref="/cart/products/product[2]"><label>...</label></input><html:br/>
<input ref="/cart/products/product[3]"><label>...</label></input><html:br/>
<input ref="/cart/products/product[4]"><label>...</label></input><html:br/>
The repeat collection can be an arbitrary sequence of items. The items in the repeat collection can be either nodes, atomic values or a mix of them. The nodes in the repeat collection don't have to be in document order, and the same node can occur multiple times in the repeat collection.
Repeat over atomic values
<repeat ref="1 to 10">
<output value="." ...>
<label>...</label>
</input>
<html:br/>
</repeat>
The capture and bubble phases of events dispatched to the run-time objects behave as if the repeat object were a child of element repeat. The repeat template content, including action handlers, is made unavailable to the host language processor. Copies of the repeat template content, including Action handlers, are made available via the repeat objects. Thus, to handle an event targeted at a repeat element, it is necessary to place the action handler outside of the repeat template, as in this example:
Handling an Event Dispatched to a repeat Element
<repeat id="X" ... >
...
</repeat>
<action ev:event="xforms-scroll-first" ev:target="X" ev:observer="X">
...
</action>
XForms Actions insert and delete (see XForms Actions) can be used to directly operate on a repeat collection sequence, and the XPath function index can be used to help focus the behavior of the actions at a point of interest to the user. For example:
Repeat Collection
<model>
<instance>
<my:lines>
<my:line name="a">
<my:price>3.00</my:price>
</my:line>
<my:line name="b">
<my:price>32.25</my:price>
</my:line>
<my:line name="c">
<my:price>132.99</my:price>
</my:line>
</my:lines>
</instance>
</model>
...
<repeat id="lineset" ref="my:line">
<input ref="my:price">
<label>Line Item</label>
</input>
<input ref="@name">
<label>Name</label>
</input>
</repeat>
<trigger>
<label>Insert a new Line Item after the current one</label>
<action ev:event="DOMActivate">
<insert ref="my:line" at="index('lineset')" position="after"/>
<setvalue ref="my:line[index('lineset')]/@name"/>
<setvalue ref="my:line[index('lineset')]/price">0.00</setvalue>
</action>
</trigger>
<trigger>
<label>remove current item</label>
<delete ev:event="DOMActivate" ref="my:line" at="index('lineset')"/>
</trigger>
If the indexref attribute is specified, then it takes precedence over the startindex attribute, whether or not the indexref expression indicates an existing instance node and whether or not the instance node contains an integer value between 0 and the size of the repeat collection. The indexref attribute is evaluated relative to the in-scope evaluation context of the repeat element. The result is interpreted as a node-sequence, and the first node is obtained, if any. It is an xforms-binding-error if the first node obtained has a child element. A numeric result is calculated. If the indexref evaluation does not produce a first node, then the numeric result is NaN. Otherwise, the content of the first node is converted to a number (possibly NaN). If the numeric result is NaN, then the indexref value is 0 if the repeat collection is empty and 1 otherwise. If the numeric result is not NaN, then the numeric result is rounded to the nearest integer, and the indexref value is the closest integer to the numeric result that is in the range 0 to the size of the repeat collection.
The result of the indexref expression is kept up to date in a manner consistent with user interface bindings. It is an xforms-binding-error if the expression changes to indicating a node-sequence whose first node has a child element. The indexref value can change due to a change of the value of the node indicated by the indexref expression, or by the expression binding changing, either from one node to another, from not indicating a node to indicating a node, or from indicating a node to not indicating a node. If the indexref value changes, then the repeat index associated with the repeat collection is changed.
Whether during initialization or in response to a change of the indexref value, the new setting for the repeat index may not be equal to the data value in the node indicated by indexref. This can occur if the data value was rounded or if it was coerced to be in the range 0 to the size of the repeat collection. In this circumstance, if the indexref expression indicates a node, the value of the node is not changed.
If the indexref attribute is not specified, then the repeat index is initialized to the closest integer to the value in the startindex attribute, or its default, that is in the range 0 to the size of the repeat collection, and changes to the repeat index can only be made by the setindex action.
If the indexref attribute is specified, then changes to the repeat index can be made by changes to the indexref value as described above, such as by the setvalue action. Changes to the repeat index can also be performed directly by the setindex action, but these are performed by performing a setvalue action if the indexref attribute is specified and indicates a node. If the node is readonly, then no value change occurs and therefore no change of repeat index occurs.
Regardless of how the repeat index value is changed, if the new value was greater than the size of the non-empty repeat collection, then the event xforms-scroll-last is dispatched to the repeating element to indicate that the repeat index value was coerced to the size of the repeat collection. Similarly, if the new value was increased to 1, then xforms-scroll-first is dispatched to the repeat element.
9.4.2 Nested Repeats
The form controls appearing inside repeat need to be suitable for populating individual items of the collection. A simple but powerful consequence of the above is that if the XForms Model specifies nested collections, then a corresponding user interface can nest repeat elements.
It is possible to nest repeat elements to create more powerful user interface for editing structured data. Editing Hierarchical Bookmarks Using XForms is an example of a form using nested repeats to edit hierarchical data consisting of bookmarks within multiple sections. Consider the following insert statement that appears as part of that example.
Repeat Index and Nested Repeats
<insert ref="section[index('repeatSections')]/bookmark"
at="index('repeatBookmarks')"
position="after"/>
The above insert statement is used in that example to add new bookmark entries into the currently selected section. The inner (nested) repeat operates on bookmarks in this selected section; The index — as returned by XForms function index — for this inner repeat starts at 1. Hence, after a new empty section of bookmarks is created and becomes current, the first insert bookmark operation adds the newly created bookmark at the front of the list.
9.4.3 Repeat Processing
During user interface initialization (see The xforms-model-construct-done Event), the following steps are performed for repeat:
- The Sequence Binding is evaluated to locate the repeat collection to be operated on by this
repeat.
- The repeat index is initialized.
- Repeat items are generated with repeat objects each having a user interface as specified by the repeat template for the requisite number of members of the repeat collection as specified by attributes on element
repeat.
A new repeat item is created dynamically at any time in the lifecycle of the form (i.e. any time after xforms-model-construct-done) whenever a new item is added to the repeat collection. There are many ways to add new items to a repeat collection, including but not limited to the following:
- An
insert action can add one or more nodes that match the repeat sequence;
- The new instance data subtree created by a
submission instance replacement may contain nodes that match the repeat sequence;
- A
setvalue action or a calculate may change a value that causes one or more items to match the repeat sequence.
Any time a new repeat item is created, XML Event handlers declared within the corresponding repeat object are initialized, and the user interface form controls generated for the repeat object are initialized in the same manner as the user interface initialization that is performed during default processing of xforms-model-construct-done. For example, if the repeat object contains an inner repeat run-time object, then it is initialized according to the list of steps at the beginning of this section (Repeat Processing).
If one or more items have been added to the repeat collection by for example an insert action, then the repeat items corresponding to the new items must be created and initialized, and the repeat index must be updated to indicate the repeat item corresponding to the last item added by the insert.
Note:
The change of index on a repeat does not cause the index of any repeat nested within it to be re-initialized.
The repeat item generation and repeat index update on insertion must behave as if it occurs in response to the xforms-insert event dispatched by the insert action. The index update must behave as if it occurs when the xforms-insert event reaches the parent of the target instance element in the capture phase.
Note:
An event handler that listens for xforms-insert on instance in the default phase has access to the updated index value via function index().
A repeat item can also be destroyed dynamically at any time in the lifecycle of the form whenever an item is removed from the repeat collection. When a repeat item is destroyed, the repeat object and all of its inner form controls are eliminated, including inner repeats, switches and groups, and all XML Event handlers created by the repeat object are eliminated. There are many ways to remove repeat items from a repeat collection, including but not limited to the following:
- A
delete action can remove items that matched the repeat sequence;
- The new instance data subtree created by a
submission instance replacement may replace items that matched the repeat sequence;
- A
setvalue action or a calculate may change a value that causes one or more items to stop matching the repeat sequence.
If one or more items have been removed from the repeat collection by a delete action, then the repeat items corresponding to the deleted items must be destroyed and the repeat index must be updated based on the rules below.
- If, prior to item deletion, the repeat index indicated a repeat item that is still contained in the repeat collection after item deletion, then the index is adjusted, if necessary, to indicate that same repeat item.
- Otherwise, if all repeat items in the collection have been destroyed, the repeat index is set to 0.
- Otherwise, if the repeat index was pointing to one of the deleted repeat items, and if the new size of the collection is smaller than the index, the index is changed to the new size of the collection.
- Otherwise, if the repeat index was pointing to one of the deleted repeat items, and if the new size of the collection is equal to or greater than the index, the index is not changed.
Note:
The change of index on a repeat does not cause the index of any repeat nested within it to be re-initialized.
The repeat index update on deletion behaves as if it occurs in response to the xforms-delete event dispatched by the delete action. Specifically, the index update behaves as if it occurs when the xforms-delete event reaches the parent of the target instance element in the capture phase.
9.4.4 User Interface Interaction
Element repeat enables the binding of user interaction to a sequence, referred to as repeat collection. The number of displayed items might be less than the total number available in the collection. In this case, the presentation would render only a portion of the repeat objects at a given time. For example, a graphical user interface might present a scrolling table. The current item indicated by the repeat index should be made available to the user at all times, for example, not allowed to scroll out of view. The XForms Actions enumerated at XForms Actions may be used within event listeners to manipulate the repeat collection being populated by scrolling, inserting, and deleting entries.
Notice that the markup encapsulated by element repeat acts as the template for the user interface that is presented to the user. As a consequence, statically authored IDREF attributes must be interpreted based on a combination of repeat indexes and where the IDREF attributes appear relative to the element bearing the matching ID. Based on the IDREF resolution rules given in Resolving ID References in XForms, it is possible to toggle the case of a switch even when it is within one or more repeat elements. Similarly, it is possible to set the focus to controls and dispatch events to elements that are within one or more repeat elements.
If the focus is transferred to a form control within a repeat by any means, such as by an XForms action or by user interaction, the index of the repeat is updated to indicate the item of the repeat collection that contains the control. If the repeat item containing the focused control contains any inner repeat objects, their indexes are not changed. However, the repeat index update is recursive for all outer repeats that contain the focused control; the index of each outer containing repeat is adjusted appropriately. These changes of repeat index occurs as if by invoking the setindex action.
9.4.5 Creating Repeating Structures Via Attributes
Element repeat enables the creation of user interfaces for populating repeating structures. When using XForms within host languages like XHTML, it is often necessary to create repeating structures within constructs such as table. Thus, one might wish to use element repeat within a table to create the rows of a table, where each row of the table binds to a distinct member of a repeat collection. Since html:table doesn't (and perhaps never will) allow xforms:repeat elements as children, another syntax is needed.
Tables And Repeating Structures
<table>
<repeat ref="...">
<tr>
<td>...</td>
...
</tr>
</repeat>
</table>
More generally, there is a need to integrate repeat behavior into host languages at points where the content model of the host language does not or cannot provide the appropriate extension hooks via modularization. To accommodate this, XForms defines an alternative syntax that is functionally equivalent to the repeat element, using the following global attributes:
xforms:repeat-model
xforms:repeat-bind
xforms:repeat-ref
xforms:repeat-nodeset (deprecated)
xforms:repeat-startindex
xforms:repeat-number
xforms:repeat-indexref
The above attributes are equivalent to the local repeat attributes of the same name, except for the namespace qualifications and the prefix repeat-. A host language can include these attributes in the appropriate places to enable repeating constructs. For example, a version of XHTML might use:
HTML Tables And Repeating Structures
<table xforms:repeat-ref="...">
<tr>
<td><xforms:output ref="..."/></td>
</tr>
</table>
This example could be validated against an appropriately configured XHTML Schema that includes the XForms Repeat module. Note that what gets repeated is the child and descendant content of the element with the global repeat- attributes, i.e. the tr is repeated, not the table. Also note that if the table must contain a thead, then the repeat- attributes could instead be attached to a tbody to repeat its contained tr.
Additionally, when using XForms Action setindex, attribute repeat of type idref can point to any element carrying these global repeat attributes. Similarly, when using function index against a repeating structure created via the repeat- attributes, the id of that element can be used as the argument to function index.
9.4.6 The itemset Element
This element allows the creation of dynamic selections within controls select and select1, where the available choices are determined at run-time. The sequence that holds the available choices is specified via the Sequence Binding. Child elements label and value indirectly specify the label and storage values. Notice that the run-time effect of itemset is the same as using element choices with child item elements to statically author the available choices.
For each item of the Sequence Binding, an associated item element is created. XForms Actions appearing in the content of an itemset are created within each item element, and the in-scope evaluation context for these XForms Actions is based on the data item for which the item was generated as described in Section Evaluation Context.
Note:
As with the repeat element, the itemset template content, including XForms Actions, is made unavailable. Copies of the itemset template content, including XForms Actions, are made available via repeated item objects.
Common Attributes: Common, UI Common, Sequence Binding
Note:
Whenever a refresh event is dispatched the ref is re-evaluated to update the list of available choices.
The following example shows element itemset within control select to specify a dynamic list of ice cream flavors:
Dynamic Choice Of Ice Cream Flavors
<model id="cone">
<instance>
<my:icecream>
<my:order/>
</my:icecream>
</instance>
</model>
<model id="flavors">
<instance>
<my:flavors>
<my:flavor type="v">
<my:description>Vanilla</my:description>
</my:flavor>
<my:flavor type="s">
<my:description>Strawberry</my:description>
</my:flavor>
<my:flavor type="c">
<my:description>Chocolate</my:description>
</my:flavor>
</my:flavors>
</instance>
</model>
<select model="cone" ref="my:order">
<label>Flavors</label>
<itemset model="flavors" ref="my:flavor">
<label ref="my:description"/>
<copy ref="my:description"/>
</itemset>
</select>
9.4.7 The copy Element
Structurally, this element is similar to The value Element. It differs in that it can only be used within itemset, and that it works with subtrees of instance data rather than simple values.
Common Attributes: Common, Single Item Binding (author-optional)
If the Single Item Binding attributes indicate a node in a model other than the bound item of the containing selection control, then an error results (The xforms-binding-error Event). When a copy node is selected, the following rules apply:
- The target node, selected by the binding attributes on the list form control, must be an element node, otherwise an error results (The xforms-binding-error Event).
- The element node associated with the
item, selected by the binding attributes on copy, is deep copied as a child of the target node by using an insert action (The insert Element).
- A full computational dependency rebuild is done, followed by recalculate, revalidate, and refresh.
When a copy item is deselected, the following rules apply:
- The target node, selected by the binding attributes on the list form control, must be an element node, otherwise an error results (The xforms-binding-error Event).
- The child element node associated with the
item, selected by the binding attributes on copy, is deleted by using a delete action (The delete Element).
- A full computational dependency rebuild, followed by recalculate, revalidate, and refresh.
Note:
If the target node of the select or select1 is readonly, then the insertion or deletion associated with the copy operation is not performed.