
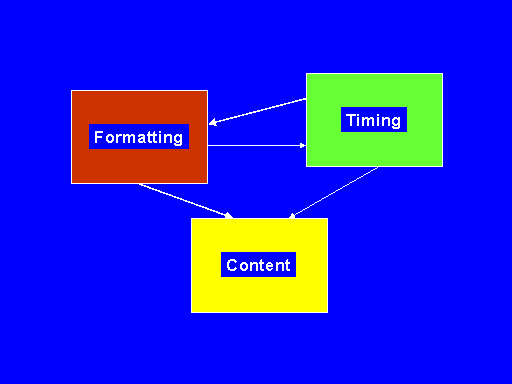
We discuss the concept of Timesheets as a way to integrate timing in arbitrary XML documents. The concept consists of two principles. The first is to associate three functional sections with a document. These are content, formatting, and timing. The second is to relate the timing section with the other two by assigning the timing information as relations between the entities in the other sections rather than as properties to them.
We show that the integration scheme is independent of the semantics of the XML document. This warrants the integration framework to be universal, letting the same timing syntax and semantics to be applicable in any XML application domain. Timesheets seem to complement the principle of a split structure-formatting document architecture with dynamism. Whereas this separation of formatting information enables the realization of generic rendering environments for displaying arbitrary content structures, the independence of the timing semantics adds a generic scheduling mechanism to that display. The typical timing operations, like schedule validation, schedule building and schedule control, can be implemented separately and independently from the further document (XML) syntax and semantics. This feature is a major win in achieving interoperability.
From authoring perspective, Timesheets provide the author with templates such that storylines with identical temporal development order can reuse the same Timesheet. Style, including that of temporal transitions, and content may be different. Depending on the complexity of the timing structure and its level of congruency with the content structure, Timesheets may offer authors an easier way to edit and re-edit the timing. This includes the adaptation of templates to the particular needs of the document under edit.
Although the Timesheets concept does not favor a particular language design, the SMIL syntax and semantics from the SMIL Timing Model are preferred.
SMIL specifies an XML syntax for authoring timing in multimedia presentations [SMIL]. The tree structure of a SMIL document body has the semantics of a hierarchy of timelines. In contrast, XHTML, for example, associates a text flow with its document's tree [XHTML]. In general, an XML document provides structure to its content, where the semantics of that structure can be anyfold [XML]. In the case of SMIL and XHTML the semantics is part of the language definition, but in the general case an XSL stylesheet can be used to specify the formatting of the XML structure [XSL]. XSL defines a reference formatting model against which stylesheets specify their formatting of the XML. The XSL formatting model as it exists today, is focused on the layout of an object flow. It does not include a temporal notion, and replacement of SMIL by a XML/XSL pair is not feasible (other than letting XSL to translate the XML document into a SMIL document).
If one wishes to animate a XML document or to add some other form of temporal behavior to it, it is obvious that the notion of temporal semantics has to be introduced. The SMIL Timing Model and the SMIL syntax form the natural candidate for this integration. In line with the above distinction between the general, semantic agnostic XML structure and the specific, (presentation-)semantic aware structures, like that of XHTML, there are two approaches for adding the timing notion. In the specific case, the timing could be integrated in the existing structure and the semantics would be made part of the resulting language definition. In the general case, one would look for extending the reference formatting model with temporal semantics. Being the general case, it is important to warrant the generality and to guarantee that the extended formatting (timing) model is independent indeed of the semantics of the XML document [Req.1.]. This implies that the timing model can serve as a reference model, such that, similar to XSL enabling generic formatting, a document agnostic timing engine can be built.
In a more general perspective, this relates to the orthogonality between the components composing a document, where "components" refers to matters like content structure, hyperlinking, layout, style, and timing. There are two aspects. One is whether these components can be structured and, if so, whether these structures are congruent or not (explained below). The other is whether these components may influence or control each other, in particular when these controls are applicable to classes of elements and reusable as a template to various documents. The first aspect of congruency puts more restriction on the first requirement above. The second aspect raises a second requirement that the timing model should provide independent (timing) control of the various components in the document [Req.2.].
Congruency refers to the mutual similarity in semantic organization between two tree structures. There are three levels involved in this organization: containment, (lexical) order, and attributes.
Containment refers to the parent-child hierarchy of elements. The parent bounds the extent of the child. In case of timing semantics, the parent's active duration overlaps that of its children; in case of layout, a windowing bound is set; in case of (text) flow, there is a bounding to block or inline objects.
<par> element in SMIL.
Attributes refine the order semantics, however, bounded within the scope set by the container. In the case of timing, for instance, an attribute can time the element to begin before that of its parent, but the element's activity will still happen only during that of the parent. Likewise, a layout position outside a parent's window will cause cropping.
These three facets return when comparing the structuring capability of two components on their congruency. If incongruency occurs, either the two components need to be modeled in separate tree sections, or the corresponding facet in one of the two components needs to be dropped. Containment incongruency can be circumvented by flattening the tree. Order incongruency can be circumvented by using container elements which do not imply order semantics. In addition, the attribute semantics can be given an absolute, i.s.o. relative, meaning. It is clear, that these solutions are at cost of losing structure information. It depends on the complexity encountered in the usage if this loss can be accepted. Surely, the approach is not a guaranteed way to provide structured timing integration.
As an example of the order facet consider a list ranking the champions
of some sports event.
The list's elements are a <gold>, <silver>,
and <bronze> element.
When assigning layout semantics to their lexical order, the <gold>
element would be declared first.
When assigning temporal semantics, the <bronze> element
would have been the first, such that there is a growing excitement in
the announcement of the winners.
These two order structures are incongruent.
The containment facet is illustrated in the example below, for the case of incongruent timing and layout structures. At the layout component, a containment semantics exists in the form of relative positioning. Temporal containment implies that elements are played within the duration of their ascendant. The two containment structures are incongruent when a child element in the layout hierarchy is played outside the duration of its parent element in that layout hierarchy, or when a child in the timing hierarchy is positioned outside the viewport of its parent in that timing hierarchy. This incongruency can be circumvented by flattening either tree: layout can be modeled relative to one single origin, and timing can be modeled against a single timeline.
In summary, concerning our question to define a general framework for integrating timing into arbitrary XML documents, the conclusion is, that, in the general case, the requirements on the timing model are that
In this section we discuss a simple example to illustrate the aspect of congruency between timing and layout/content structures. We show that in case of incongruency either of the hierarchies has to flatten: either a single timeline or no nested relative positioning can be used.
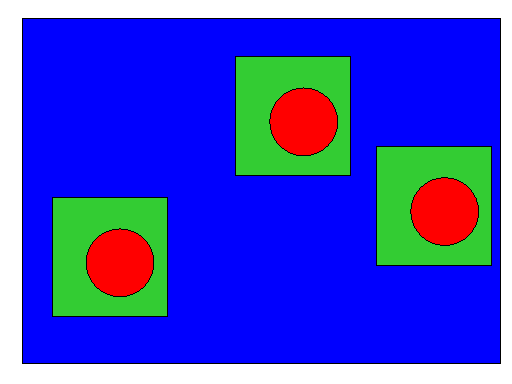
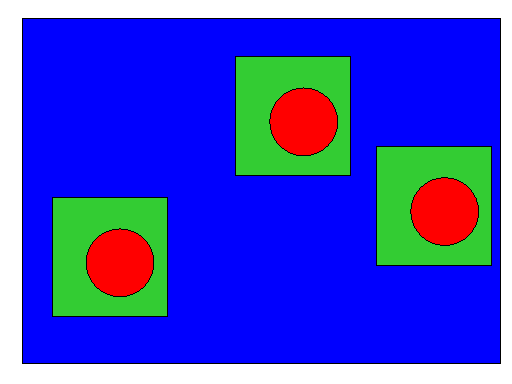
Consider some language for declaring graphics shapes. In the language the containment of shapes bears the semantics of relative positioning (or performing a position translation on its content). If a parent is moved, all its children move along. Three green squares are layed out inside a blue rectangle, and each square is containing a red circle. See the image below.

A document written in this language could read as follows (We chose not to conform to SVG on purpose, because our discussion is on timing integration in any XML language.):
<rectangle id="rect" color="blue" toplft="..." size="..." ... >
<square id="sq1" color="green" toplft="..." side="..." ... >
<circle id="crc1" color="red" center="..." radius="..." ... />
</square>
<square id="sq2" color="green" toplft="..." side="..." ... >
<circle id="crc2" color="red" center="..." radius="..." ... />
</square>
<square id="sq3" color="green" toplft="..." side="..." ... >
<circle id="crc3" color="red" center="..." radius="..." ... />
</square>
</rectangle>
The hierarchical structure in which the shape elements contain each other
bears a spatial semantics.
There exist temporal presentation orders where the temporal containment structure
does not coincide with this layout containment structure.
For example, square sq1 can be presented after the rectangle has finished,
even though the square is contained by the rectangle.
Suppose that we want to sequentially present the rectangle first, then
the squares and finally the circles.
Using the <seq>/<par> notation from SMIL timing,
the temporal hierarchy of this would be specified as:
<seq>
<rectangle id="rect" color="blue" toplft="..." size="..." ... />
<par>
<square id="sq1" color="green" toplft="..." side="..." ... />
<square id="sq2" color="green" toplft="..." side="..." ... />
<square id="sq3" color="green" toplft="..." side="..." ... />
</par>
<par>
<circle id="crc1" color="red" center="..." radius="..." ... />
<circle id="crc2" color="red" center="..." radius="..." ... />
<circle id="crc3" color="red" center="..." radius="..." ... />
</par>
</seq>
The hierarchical structure clearly reflects the temporal containment, but at costs of loosing the layout containment structure. The two hierarchies are not congruent. As we wish to integrate SMIL timing to an arbitrary XML document, we cannot assume the XML document to alter its structure design. It seems that for realizing a general scheme for SMIL timing integration we cannot use the structuring that SMIL is providing. The Timesheet approach, discussed below, provides a way out, though.
Currently, there are three main approaches known for accomplishing the timing integration [TimeINT]. They are indicated as Inline, Stylesheets, and Timesheets. We briefly summarize these approaches.
Inline integration is a nice example of the concept of modularization & profiling [MOD]. The idea is to include SMIL synchronization elements and attributes in the body of an XML document. The approach is applied in the HTML+SMIL profile currently being specified by the SYMM WG at W3C [HTML+SMIL]. The HTML+SMIL profile elegantly combines HTML Markup with SMIL Timing into a language for animating Web pages.
From the authoring perspective it is useful that the timing appears
with the content.
Because quite commonly the timing is highly specific to the corresponding
content, the Inline approach provides for intuitive authoring.
On the other hand, because the host language's structure can be incongruent
to the timing structure, the Inline approach will often appear as
an attribute oriented syntax, i.e. mainly the timing attributes like
begin and end will be used.
When a containment hierarchy is applied, the <par> element is likely
to be used in the first place, as that element does not imply order semantics.
Therefore, in cases where the timing becomes more complex, the Inline approach
may be less beneficial.
When the timing is controlling other sections, like layout, in a more complex way,
the Inline approach may also be less useful.
An example is the timing control of different style properties on the same element.
(This can be circumvented by adding additional timing constructs, like <animate>,
to the element.)
The Inline approach is not suited when the timing plays a template role.
In the Stylesheets approach timing is considered to be a presentation style characteristic. In the case of HTML, the timing properties of the elements in the body section are collected in the CSS stylesheet [CSS].
This approach has the advantage that from architectural point of view the functionality of content structure and presentation semantics are separated. Stylesheets provide the use of style classes, such that generic stylesheets can be developed, e.g., to design templates. At the counter side stand the same disadvantages as with Inline integration. CSS is assigning properties to the elements, and by that the tree congruency issue remains. The timing information is divided over the stylesheet and the body sections. The stylesheet is providing the properties, while the body informs how those properties are structured into a timeline hierarchy. Another disadvantage seems that it is hard to provide for timing control of the (other) styling rules, such that style can be timed. Recursive definitions seem unavoidable. From an architectural perspective, the use of CSS to also specify the timing creates an overload of functionality to be supported through CSS. For example, stylesheets are known to be beneficial to extend the interoperability range in presenting the content over heterogeneous display environments. The addition of timing to the stylesheet would mandate on the one hand to maintain the timing information in every stylesheet for each display environment, while on the other hand the design of a different timing, e.g. because of other content, but with a further identical layout style, would mandate to copy the format styling as well. This clearly leads to a combinatorial explosion of stylesheets, in which the stored information is also duplicated.
The third approach, Timesheets, aims to improve on the shortfalls of the other two approaches. To that end two basic principles are introduced. The first is to associate three functional sections with a document. These are content, formatting, and timing. The second is to associate the timing section with the other two by assigning the timing information as relations between the elements in the other sections rather than as properties to them. Timesheets also apply the concept of modularization & profiling: The SMIL Timing Module is included as a Timesheet section into the XML host language. We explain the concept in more detail in the next section.
Timesheets share the same advantages of the Stylesheet approach (template usage). The architectural separation of functionality is further improved by releasing CSS from the timing functionality. Style and timing can interact with each other (in the one direction colors, positions and alike can be timed, while in the other direction the transitions in the time graph can be styled in various effects). The main advantage of Timesheets, however, is that they fulfill both of the two requirements discussed above. The timing information is completely contained within the timesheet section, such that template usage and control of any other document property is warranted, and such that the timing is independent on the document's semantics. For example, timing structures can be authored that are incongruent to the content hierarchy.
Because of the achieved semantic independence, the solution applies to any XML document. Whatever the semantics of the XML document is, Timesheets can be integrated. Timesheets seem to complement the principle of a split structure-formatting document architecture with dynamism. While this separation of formatting information enables the realization of generic rendering environments for displaying arbitrary content structures, the independence in the timing semantics adds a generic scheduling mechanism to that display. The typical timing operations, like schedule validation, schedule building and schedule control, can be implemented separately and independently from the further document (XML) syntax and semantics. This feature is a major win in achieving interoperability.
Timesheets provide a way to author templates such that storylines with identical temporal developments/order can reuse the same timesheet. Style and/or content may be differently timed. Compared to the Inline approach, Timesheets do not restrict to the timing of a single property of the element. Multiple (style) properties can be timed along different timelines. Depending on the complexity of the timing structure and its level of congruency with the content structure, timesheets may offer authors an easier way to edit and re-edit the timing. This includes the adaptation of templates to the particular needs of the document under edit.
At the counter side stands that from the authoring perspective, compared to the Inline approach, Timesheets may appear more complex for declaring simple timing operations. Especially when the timing structure would be congruent with the content structure this might be the case. This problem can be partially solved by introducing convenience syntax. Adopting good authoring techniques, like using intuitive values for the id attributes, could also serve to this end. A more solid approach is to define how Timesheets and Inline integration would cooperate.
As said, the Timesheets approach applies two basic principles. Together they fulfill the two requirements discussed above. The first principle is to design documents in three sections of fundamental functionality. These are:
The first section relates to the particular XML application. The other two sections provide the presentational information on spatial and temporal layout.

The first section, content, contains the content, by value or by reference, and provides structure to the content. It is also the part which is containing hyperlinks and anchor points for hyperlinks.
The formatting section describes the style and (spatial) layout of presenting the content. The formatting section may also style the timing section through describing transition effects on the timing relations in the latter section.
The timing section describes the temporal relations between the elements in the content and formatting section. It describes the time at which content is presented or the time at which a style/layout rule is applied. The time section contains the information to prepare a presentation schedule.
The second principle is to assign temporal relations between the entities involved i.s.o. assigning temporal properties to these entities. The time graph spanned by these temporal relations has the effect that the entities in the document are temporally selected. The resulting sub-document from this selection is interpreted according to the semantics of the host language. The selection process can be compared with a filter operation; the structure of the sub-document is an exact sub-graph of that of the complete document.

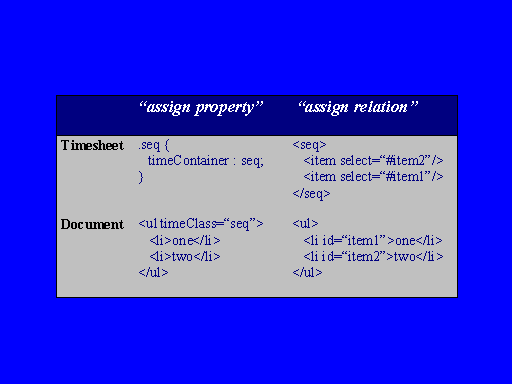
Figure 5 illustrates the difference between "relations between"
and "properties to".
As an example two items in an unordered list are shown.
The aim is to let them appear one after the other.
In the "assign property to" approach, the parent of
the two list items is assigned with the <seq> property.
This property causes the two list items to appear sequentially.
The temporal order is derived from the order in the list.
In the "assign relation between" approach,
the sequential appearance is assigned as a relation between the two list items.
In the example the temporal order has been reversed to the order in the list.
This shows immediately the independence created by the principle.
In order to appreciate the difference a little more, consider
the following example of a definition list <dl>
where the definition descriptions <dd>
are to be presented one second after the definition terms <dt>:
<dl>
<dt id="dt1">[SMIL]</dt>
<dd id="dd1A">
SMIL Boston Specification,<br />
W3C WD, Feb. 2000.
</dd>
<dd id="dd1B">
SMIL 1.0 Specification,<br />
W3C REC June 1998.
</dd>
<dt id="dt2">[XHTML]</dt>
<dd id="dd2">
Extensible HyperText Markup Language,<br />
W3C REC Jan. 2000.
</dd>
<dt id="dt3">[XML]</dt>
<dd id="dd3">
Extensible Markup Language (XML) 1.0,<br />
W3C REC, Feb. 1998.
</dd>
</dl>
Usually, the <dt> and <dd> elements
are interlaced, and, in terms of assigning "properties to",
the <dd> element could be assigned the property to begin
one second after its predecessor:
<style type="text/css">
dd {
begin-after : previous;
begin : 1;
}
</style>
This works for most cases.
In the example above, an exception has to be made for the <dd id="dd1B"> element,
to which an offset of 0 seconds must be assigned.
In terms of assigning "relations between", the relation of beginning with one second offset
could be assigned between the <dd> and <dt> elements:
<time>
<par>
<item select="dt" />
<item select="dd" begin="1" />
</par>
</time>
(The "begin-after" property is of the "relation between" nature.
In that way the style syntax could also satisfy the second principle.
It requires that the field "previous" of the "begin-after" property generalizes
from a value to a selector.
It also implies that although the assignment appears as a rule to one element,
dd in the example, it in fact affects two elements:
the "previous" element is assigned with a rule to end.)
The Timesheet syntax should preferably borrow from SMIL [SMIL].
The concept of modularization & profiling
can also be applied in this case [MOD].
The SMIL Timing Module is taken into the XML document [SMILTiming].
Other modules of interest from the SMIL namespace are
the Animation Module and Transition Effects Module [SMILAnimation, SMILTransitions].
To the content model of the XML document an element <time> is added
for declaring the Timesheet section.
The <time> element is wrapping the timing code added.
According to the Timesheet principle, the <par> and
the <seq> elements bear the semantics of assigning
the temporal relations "beginWith" and "beginAfter", respectively.
The entities between which these relations are assigned, appear as the children of
these container elements.
These can be other <par> and <seq>
elements or a selector element, called <item>.
The temporal relations can be refined via (SMIL) attributes such as
begin, end, dur, and repeatCount.
Effectively, a Timesheet is spanning a time graph
along which entities from the document are selected.
The <item> element is introduced for selecting the entities
into the time graph.
It has the attribute select, which references the entity's ID.
XML elements do have an ID, and referencing elements in the body section is straightforward.
As the current CSS syntax does not provide for IDs on its rules, we propose a syntax for that.
The proposal is to extend the CSS @-rule syntax [CSS@],
with an @time ID rule.
In line with the CSS syntax convention of @-rules, the @time rule is wrapping
the CSS rule to which the ID associates.
See the examples below.
(Because of this convention the @time can wrap multiple
rules, effectively turning the associated ID into a CLASS.)
The value types of the select attribute follow the CSS selector
syntax and semantics [CSS-Selector].
For example, the above discussed ID selection (in body or style section) is represented by select="#ID".
Class selection is denoted by select=".CLASS".
In the timesheet, class selection has the semantics that the entities in that class
are selected into the temporal relation, in the order as they appear in the document.
The relation elements, <par> and <seq>,
also have the select attribute.
The semantics is slightly different from that on the <item> element, however.
In case of the select="#ID" selection, it means the children of
the referenced entity are selected.
In both ID-selection and class-selection, the selected entities are selected into
the temporal relation, i.e. as children, of the relation element.
Although the resulting syntax very much resembles SMIL syntax, Timesheets should
not be understood as a SMIL layer on top of the XML document.
Timesheets are only concerned with the timing properties of the document.
Unlike SMIL, Timesheets do not instantiate the entities they select.
Timesheets assign relations between the entities involved.
The relation elements, <par> and <seq>, can
be interpreted as spanning timelines, as SMIL's container elements do, but the next step,
to interpret the entity selection as object instantiation, is not correct.
The proper interpretation of the selection process and the corresponding timing, is
that the Timesheet is modifying the actual (active) content of the document.
Unselected entities do not contribute to the presentation rendition of the document,
as if they were not in the document.
For example, visual elements in XHTML which are unselected, do not take part in the flow,
analogous to the position:absolute property, and are not presented,
analogous to the visibility:hidden property.
The selected entities stay in the context of their content structure; they are instantiated
in (and by) that structure, not in the structure of (interpreted) timelines.
(Multiple selections can be resolved using an analogy of restart
semantics from the SMIL timing model.)
The effect of Timesheets is a kind of filter process on the XML document.
The Timesheet creates sub-documents, which structures
are subsets of the complete document.
It is the XML host language which determines the semantics of that sub-document.
Note that the consequence of this sub-document model is that when
the timesheet selects a rule in the stylesheet, it is still required
to also select the elements that the stylesheet rule is selecting,
e.g. both wrapped together within a <par> container.
This is required to ensure the independent control of style and content.
(In case of selecting CSS style rules, the timesheet's semantics of
creating sub-documents can be relaxed in that rules which are not wrapped by
the @time rule remain part in all the sub-documents.
The CSS cascading rules apply to resolve when properties are selected multiple times.)
(The filter process into sub-documents is relevant to appreciate
how Timesheets interoperate with DOM Events.
The DOM Events will remain to bubble through the original document.
When event-arcs are declared within the timesheet, SMIL Events semantics applies to
the timing of the corresponding selector elements.
Through the selectors the event-arcs are attached to the nodes in the XML document.
The nodes catch the events according to DOM Event semantics.
The Timesheet semantics is that not selected nodes are not part of the sub-document.
Consequently, DOM Events do not bubble along them.
Because the sub-document's tree is a subtree of the complete document's,
the bubbling path and bubbling order have not altered.
However, operations like capturing at intermediate nodes might be disabled
when those nodes are not selected.
But that is precisely what the Timesheets are designed for:
they enable temporal selection in incongruent ways.)
Timesheets differ from SMIL in providing solely timing.
Aside from the discussed semantics difference of selection instead of content instantiation,
they neither support functionality like hyperlinking, layout, and content control.
Hyperlinking can be provided through the body section.
The timesheet can add timing to the hyperlinks through selecting
the corresponding anchor and link elements.
The <item> element, the (syntactical) counterpart of the media-object
in SMIL, does not provide a (region) indirection to layout.
Layout is associated with the content in the body section.
The timesheet can add timing to the layout through selecting the corresponding
style rules in the layout section.
Content is contained or referenced in the body section, and the timesheet
can add timing to these instances through its selection mechanism.
Timesheets provide for a timing integration independent on the semantics of the XML host language. Timesheet processors have a generic, or independent, part and a specific part. The generic part is concerning the parser of the timesheet and the scheduler or time resource manager. (The parser can build on the front-end XML parser.) Similar to a stylesheet's reference formatting model, the timesheet contains a reference timing model, which is derived from the SMIL timing model. The specific part concerns the XML host-language's semantics. For complete integration of the timing it has to be specified how the timing affects the host language's presentation. This is specific to the integration and, therefore, cannot be implemented in a general way. (A pseudo-general way could be to model the timesheet as an XSL Transformation [XSLT], where the XML document is transformed into, for example, a HTML+SMIL document.)
We have implemented a prototype of a simple Timesheet engine for XHTML as the XML host language. Only basic timing relations are supported. The engine parses the timesheet section from which it builds a presentation schedule. The engine is agnostic of the semantics of the XHTML. For the complete integration, this specific part has been implemented by converting the computed schedule into scripts and outputting the result as DHTML. The results are somewhat restricted by the functionality available in DHTML.
The main ingredients of the Timesheet syntax we used are as proposed
above:
The Timesheet is declared by the <time> element,
which appears as a child of the <head> element.
The temporal relations which can be assigned between entities are
the <par> and the <seq>.
They can contain other <par> and <seq>
elements and the element <item>.
All three can take the SMIL attributes like begin, end,
dur, and repeatCount.
The <item> element selects the entities for temporal
presentation.
Its attribute select references the ID of the entity to be selected,
in either body or style section.
Below, we show two examples where Timesheets are applied to an XHTML document.
Assume a simple HTML document body containing three lists:
<body>
<span id="Indicator1">First item</span>
<span id="Indicator2">Second item</span>
<span id="Indicator3">Third item</span>
<h5 id="HTMLRef0">HTML reference guides</h5>
<ul>
<li id="HTMLRef1"><a href="http://www.ncdesign.org/html/index.htm">HTML Design Guide</a>
(Overview of tags, with examples)
</li>
<li id="HTMLRef2"><a href="http://www.rc.tudelft.nl/mirhtml/">Handleiding HTML/CSS</a>
</li>
<li id="HTMLRef3"><a href="http://validator.w3.org/">HTML Validation Service</a>
</li>
</ul>
<h5 id="CSSRef0">CSS reference guides</h5>
<ul>
<li id="CSSRef1"><a href="http://www.ncdesign.org/html/sindex.htm">Style Sheet Design Guide</a>
(Overview of tags, with examples)
</li>
<li id="CSSRef2"><a href="http://129.69.59.141/css1pqr.htm">CSS1 Properties Quick Reference Table</a>
</li>
<li id="CSSRef3"><a href="http://css.nu/index.html">The CSS Pointers Group</a>
</li>
</ul>
<h5 id="Design0">Design guides</h5>
<ul>
<li id="Design1"><a href="http://www.w3.org/StyleSheets/Core/">W3C Core Styles</a>
(An easy way to start using style sheets without becoming a designer.)
</li>
<li id="Design2"><a href="http://www.hpaa.com/css1/fontsizes.asp">Font sizes</a>
(Test appearance of your fonts)
</li>
<li id="Design3"><a href="http://www.w3.org/People/Raggett/tidy/">Tidy</a>
(Tool to clean up your HTML)
</li>
</ul>
</body>
This document is timed by showing the first items of each list in parallel, followed by showing the second items, and finally showing the third items. The headers are colored and the position of the indicators is moved. The following timesheet and stylesheet declare the behavior.
<head>
<style type="text/css">
body {
background : #a0c0c0;
font-family : Arial, Helvetica;
}
span {
position : relative;
top : 10;
color : black;
}
@time firstItem {
#Indicator1 {
color : red;
top : 0;
}
#HTMLRef0 { color : blue; }
}
@time secondItem {
#Indicator2 {
color : red;
top : 0;
}
#CSSRef0 { color : blue; }
}
@time thirdItem {
#Indicator3 {
color : red;
top : 0;
}
#Design0 { color : blue; }
}
</style>
<time>
<par>
<item select="span" dur="4s" />
<item select="h5" dur="4s" />
<item select="ul" dur="4s" />
<seq begin="1s">
<par id="parA">
<item select="#firstItem" dur="1s" />
<item select="#HTMLRef1" dur="1s" />
<item select="#CSSRef1" dur="1s" />
<item select="#Design1" dur="1s" />
</par>
<par id="parB">
<item select="#secondItem" dur="1s" />
<item select="#HTMLRef2" dur="1s" />
<item select="#CSSRef2" dur="1s" />
<item select="#Design2" dur="1s" />
</par>
<par id="parC">
<item select="#thirdItem" dur="1s" />
<item select="#HTMLRef3" dur="1s" />
<item select="#CSSRef3" dur="1s" />
<item select="#Design3" dur="1s" />
</par>
</seq>
</par>
</time>
</head>
If one wishes to reverse the order of showing the items, the edit is
in the timesheet, which is to reverse the order of the three par
elements "parA", "parB", and "parC":
<time>
<par>
<item select="span" dur="4s" />
<item select="h5" dur="4s" />
<item select="ul" dur="4s" />
<seq begin="1s">
<par id="parC">
<item select="#thirdItem" dur="1s" />
<item select="#HTMLRef3" dur="1s" />
<item select="#CSSRef3" dur="1s" />
<item select="#Design3" dur="1s" />
</par>
<par id="parB">
<item select="#secondItem" dur="1s" />
<item select="#HTMLRef2" dur="1s" />
<item select="#CSSRef2" dur="1s" />
<item select="#Design2" dur="1s" />
</par>
<par id="parA">
<item select="#firstItem" dur="1s" />
<item select="#HTMLRef1" dur="1s" />
<item select="#CSSRef1" dur="1s" />
<item select="#Design1" dur="1s" />
</par>
</seq>
</par>
</time>
This type of (group) manipulation requires that incongruent structures are supported.
A second example is a page where, e.g., some images circulate around. The layout is assigned through absolute positioning in the stylesheet, while the timesheet is adding timing control to that layout.
<html>
<head>
<style type="text/css">
body {
background : #a0c0c0;
font-family : Arial, Helvetica;
}
#item1 { background : blue; }
#item2 { background : green; }
#item3 { background : white; }
div { position : absolute;
font-size : large;
text-align : center;
}
@time phase1 {
#item1 { top : 100; }
#item2 { top : 150; }
#item3 { top : 200; }
}
@time phase2 {
#item3 { top : 100; }
#item1 { top : 150; }
#item2 { top : 200; }
}
@time phase3 {
#item2 { top : 100; }
#item3 { top : 150; }
#item1 { top : 200; }
}
</style>
<time>
<seq repeatCount="indefinite">
<item select="#phase1" dur="1s" />
<item select="#phase2" dur="1s" />
<item select="#phase3" dur="1s" />
</seq>
</time>
</head>
<body>
<div id="item1">World</div>
<div id="item2">Wide</div>
<div id="item3">Web</div>
</body>
</html>