SMIL 2.0 — Interactive Multimedia on the Web
Lloyd Rutledge
Multimedia and Human-Computer Interaction
Group
CWI, Amsterdam, The Netherlands
W3C SYMM working group
Lynda Hardman, Jacco van Ossenbruggen: CWI
Dick Bulterman, Jack Jansen, Sjoerd Mullender: Oratrix
W3C SYMM working group
http://www.cwi.nl/~media/SMIL/Tutorial/{SMILTalk.html}
Includes material from the book "SMIL 2.0 — Interactive Multimedia on the Web"
Copyright © 2006, Lloyd Rutledge
Synchronized Multimedia Integration Language (SMIL)
Main Points
Pronounced smile
Multimedia for the Web — for multimedia what HTML is for hypertext
Integration format for presentable mono-medium formats
Structure
SMIL 1.0 — W3C Recommendation in 1998
SMIL 2.0 "meta-language" W3C Recommendation in 2001
SMIL 2.0 family formats SMIL Profile and SMIL Basic released with SMIL 2.0
SMIL 2.0 family format XHTML+SMIL lingers unstandardized
Timed Text just made a recommendation last month!
Main Themes
Powerful timing and synchronization
Adaptive to users and systems
Models a flexible but consistent presentation and user interface
SMIL Isn't Flash
Open and Integrable Syntax
Adaptive, especially for the disabled
SMIL 2.0 Profiles
What is a Profile?
A language for which a browser can be built
A combination of modules from the SMIL 2.0 "meta-language"
Possibly non-SMIL constructs with SMIL constructs
SMIL 2.0 Language Profile (SMIL Profile)
What is typically thought of as SMIL 2.0
Most of SMIL 2.0 features in one profile
SMIL 2.0 Basic Language Profile (SMIL Basic)
Intented for mobile devices, assumes restricted processing ability
Much behind-the-scenes use with 3GPP and MMS
XHTML+SMIL
Applies timing to text-based display
XHMTL-based layout
SMIL 1.0
Backwards-compatable — can be played on SMIL Profile browsers
Timed Text
Timing of text display, especially for captions
SMIL Implementors

CWI
Ambulant player — Updated for SMIL 2.1 (from end 2005)
University of Finland
X-Smiles — SMIL and other XML in one format
Real
RealOne for SMIL 2.0
Adobe
Adobe's SVG Viewer supports SMIL animation in SVG
Oratrix
GRiNS player and editor
Support for all profiles
Microsoft
Internet Explorer 5.5 and up plays XHMTL+SMIL
Apple
QuickTime 4.1 and up supports SMIL 1.0
Many Research and Student Projects
What We Need to Specify
Media
|
|||||
Adaptivity
|

|
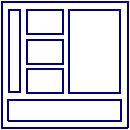
Layout
|
|||
Interaction
|
|||||
Basic Media Integration
Media Integration
| The Waag is a medieval buiding in Amsterdam |  |

|
 |
The Waag is a medieval buiding in Amsterdam. It was originally a gate into the city through the city wall. Later it became a weighhouse for goods being brought | |
| <text> | <image> | <video> | <audio> | <animation> | <textstream> |
Media Typing
The mimetype Construct
Communicating mimetypes through HTTP
Filename suffixes
The type= Attribute
Brush Media — Draw a rectangle on the screen
The <brush> Element
The color= Attribute
Mostly replicable with <region>
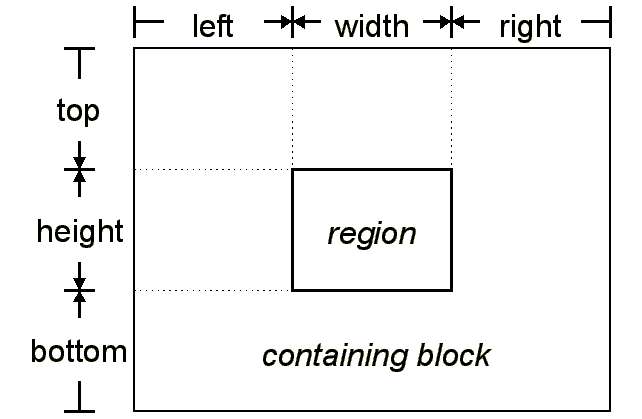
The <region> Element
Each media object instance contains a region reference:
allows author to know where object will be played
<video src="anchor.mpg" region="V-main"/>
The region is defined by:
A regionName= or id= attribute for each region is
required
Region positioning attributes
Length values are percentage values or pixels
The unit "px" may be omitted
The z-index gives the stacking order (highest integer stacks on top)
The soundLevel= attribute
Sub-regions — Precise Image Positioning within Regions
Region Positioning Attributes

Which time?
Types of time:
media item time axis
video divided in frames, audio sampled at 44kHz

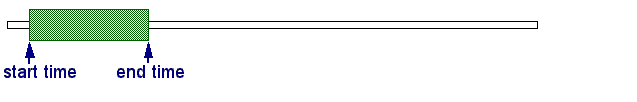
document time
image starts at certain time and ends at a later time

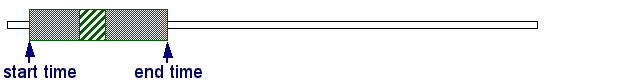
run-time presentation
video data bits get caught up in network, so end time is delayed

Types of Time

Content Control Issues
Adaptation for User
Disabilities
Language
Previous knowledge
Adaptation for Environment
Delays: bandwidth, available CPU time
Available processing: media peripherals, browser additional features
Adaptation for Document Purpose
Selection of appropriate content
Media items have different meanings in different focus
Progression of presentation to meet purpose
Specifying Content Control
Selectivity on All Elements
Each element must pass a "playability" test
Those not selected are ignored and not played
<switch> Element
At most one of the children of a switch element is played
The first acceptable element is chosen, so ordering should be best first
Works on anything the browser wants
System Test Attributes
Standard collection of conditions to test for for selectivity
Test attributes can be combined
Custom Test Attributes
Anyone can define adaptive test attributes for use in SMIL
Won't be recognized by all browsers
Potential examples — knowledge level, audience profile, length of time
System Test Attributes
Adaptation to User
The systemLanguage= Attribute
The systemCaptions= Attribute
The systemOverdubOrSubtitle= Attribute
The systemAudioDesc= Attribute
Adaptation to Hardware
The systemBitrate= Attribute
The systemCPU= Attribute
The systemScreenSize= Attribute
The systemScreenDepth= Attribute
Adaptation to Software
The systemOperatingSystem = Attribute
The systemComponent= Attribute
The systemRequired= Attribute
Basic Linking Construct Overview
The <a> Element and href= Attribute
The <a> Element
The href= Attribute
Linking within SMIL Presentations
The href="#" Attribute Assignment
Play Spaces for the Link Destination
The show= Attribute
The external= Attribute — open with external
program
The target= Attribute — region or other display space
to show in
Play States
The sourcePlaystate= Attribute
The destinationPlaystate= Attribute
Sound
The sourceLevel= Attribute
The destinationLevel= Attribute
The <transition> Element — Defining Transitions
for Use
The <transition> Element
In document head
Defines one transition for use in presentation
Types of Transitions
The type= Attribute — Which of the fixed set of
transition types to use
The subtype= Attribute
Some transition types have subtypes
Such as type ="barWipe" with subtypes
="leftToRight" and ="topToBottom"
Controlling the Transition
The direction= Attribute — ="forward"
(default) or ="reverse"
The fadeColor= Attribute — color value for what is
faded from/to
The startProgress= and endProgress=
Attributes
How far through default transition to start/end
Transition Modifiers
The horzRepeat= and vertRepeat= Attributes
Repeating the transition in each direction
The borderColor= and borderWidth= Attributes
Changing the appearance of wipe borders
Animation
Animation Elements
The <animate> Element
— change an attribute value over time
The <animateMotion> Element
— move an object across the screen
The <animateColor> Element
— change an object's color
The <set> Element
— assign an attribute a value for a period of time
Specifying the Animation Target
The href= or targetElement= Attribute
— ID element with attribute to animate
The attributeName= Attribute
The attributeType= Attribute
— ="XML", ="CSS", or
="auto"matically determine which
Listing the Animation Values
The from= and to= Attributes
— starting and ending values of attribute in animation
The by= Attribute — incremental value change
The values= Attribute
— list of values the attribute goes through
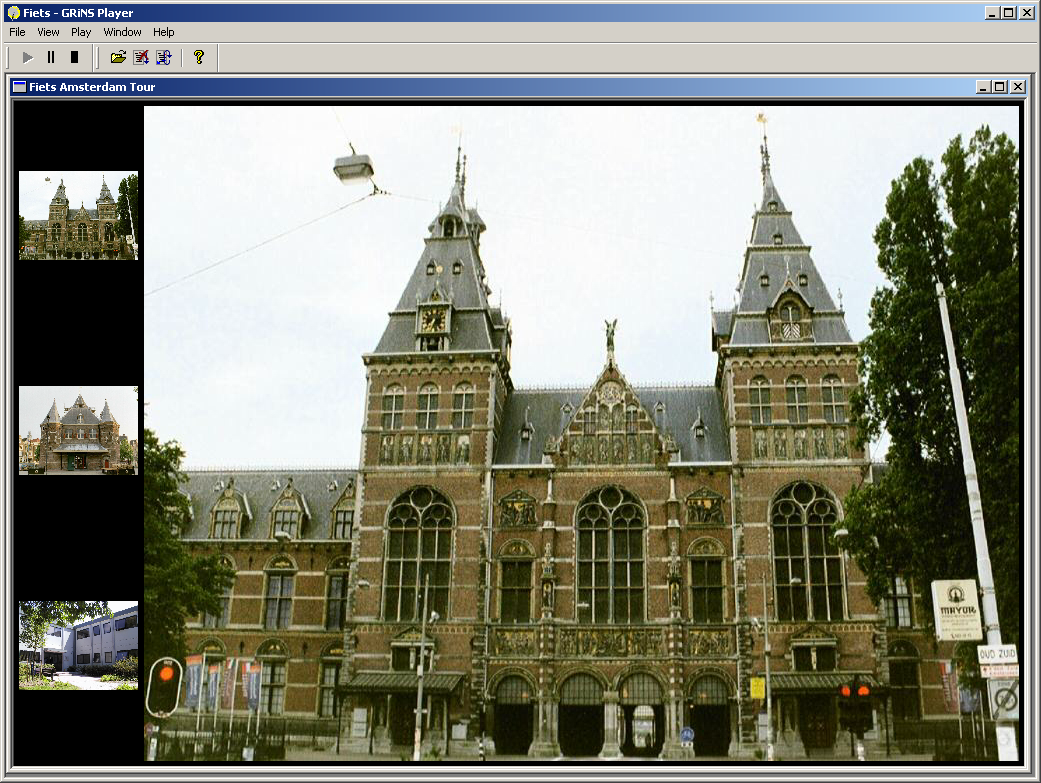
miniFiets 2.0 — The Layout
<!DOCTYPE smil PUBLIC "-//W3C//DTD SMIL 2.0//EN"
"http://www.w3.org/TR/REC-smil/SMIL20.dtd">
<smil xmlns="http://www.w3.org/2001/SMIL20/Language">
<head>
<layout>
<topLayout title="Fiets Amsterdam Tour"
backgroundColor="black" width="1010" height="665">
<region regionname="splashScreen" top="5" left="5" bottom="5" right="5"/>
<region regionname="buildingImage" top="5" right="5" width="875" height="655"/>
<region regionname="closedCaptioning" bottom="5" left="5" right="5" height="60"/>
<region title="Thumbnail Bar" top="5" left="5" bottom="5" width="120">
<region regionname="museumThumb" fit="meet" height="90" top="65"/>
<region regionname="weighhouseThumb" fit="meet" height="90" top="280"/>
<region regionname="CWI-INSThumb" fit="meet" height="90" top="495"/>
</region>
</topLayout>
</layout>
<transition id="fade1s" type="fade" dur="1s" />
</head>
Color Key
Media Content
Layout
Timing
Linking
Adaptivity
miniFiets 2.0 — The Greeting Section
<body>
<seq>
<par title="Greeting Section" end="greet.end+1s">
<img src="FietsLogo.jpg" region="splashScreen" end="greet.end"
transin="fade1s" transout="fade1s" alt="Logo for Fiets: a bicycle zone sign"/>
<par id="greet" begin="1s">
<switch>
<par systemlanguage="en">
<audio src="welcome.wav" region="buildingImage"
alt="Welcome to Fiets, your self-guided tour of Amsterdam (spoken)" />
<text src="welcome.html" region="closedCaptioning" systemcaptions="on"
alt="Welcome to Fiets, your self-guided tour of Amsterdam (captions)"/>
</par>
<par systemlanguage="nl">
<audio src="welkom.wav" region="buildingImage"
alt="Welkom bij Fiets, uw eigen stadswandeling door Amsterdam (gesproken)"/>
<text src="welkom.html" region="closedCaptioning" systemcaptions="on"
alt="Welkom bij Fiets, uw eigen stadswandeling door Amsterdam (ondertiteling)"/>
</par>
</switch>
</par>
</par>
Color Key
Media Content
Layout
Timing
Linking
Adaptivity
miniFiets 2.0 — The Thumbnail Section
<par title="Thumbnail Section" dur="indefinite"> <par> <a href="#museum" alt="Show the Rijksmuseum"> <img src="museum.jpg" region="museumThumb" alt="Rijksmuseum thumbnail"/> </a> <a href="#weighhouse" alt="Show the Weighhouse"> <img src="weighhouse.jpg" region="weighhouseThumb" alt="Weighhouse (Waag) thumbnail"/> </a> <a href="#CWI-INS" alt="Show the CWI-INS building"> <img src="CWI-INS.jpg" region="CWI-INSThumb" alt="CWI-INS building thumbnail"/> </a> </par> <excl dur="indefinite"> <img src="museum.jpg" id="museum" region="buildingImage" alt="Rijksmuseum" /> <img src="weighhouse.jpg" id="weighhouse" region="buildingImage" alt="Weighhouse (Waag)"/> <img src="CWI-INS.jpg" id="CWI-INS" region="buildingImage" alt="CWI-INS building" /> </excl> </par> </seq> </body> </smil>
Color Key
Media Content
Layout
Timing
Linking
Adaptivity