SMIL 2.0 — Interactive Multimedia on the Web
Lloyd Rutledge
Multimedia and Human-Computer Interaction
Group
CWI, Amsterdam, The Netherlands
W3C SYMM working group
Lynda Hardman, Jacco van Ossenbruggen: CWI
Dick Bulterman, Jack Jansen, Sjoerd Mullender: Oratrix
W3C SYMM working group
Synchronized Multimedia Integration Language (SMIL)
Main Points
Pronounced smile
Multimedia for the Web — for multimedia what HTML is for
hypertext
Integration format for presentable mono-medium formats
Structure
SMIL 2.0 is a "meta-language"
SMIL Profile,
SMIL Basic and
XHTML+SMIL set as among possible subsets
Status
SMIL 1.0 became a W3C Recommendation on 15th June 1998
SMIL 2.0 became a W3C Recommendation on 7th August 2001
includes SMIL Profile and SMIL Basic
XHTML+SMIL comes after SMIL 2.0
Main Themes
Powerful timing and synchronization
Adaptive to users and systems
Models a flexible but consistent presentation and user interface
What SMIL 2.0 Isn't
It is not Flash
Flash is a content type on steroids, but it remains essentially an
animation datatype
It is not MPEG-{4 / 7 / 21}
MPEG looks at content and coding, and player architecture and a whole lot
more, but is more media centric than web centric
It is not D-HTML
D-HTML uses scripted definitions of local behaviors, without a notion of
the presentation's context
Overview of SMIL
What SMIL Does
Design goals
Using SMIL 2.0: Examples
Crossing the Bridge
Happy Birthday!
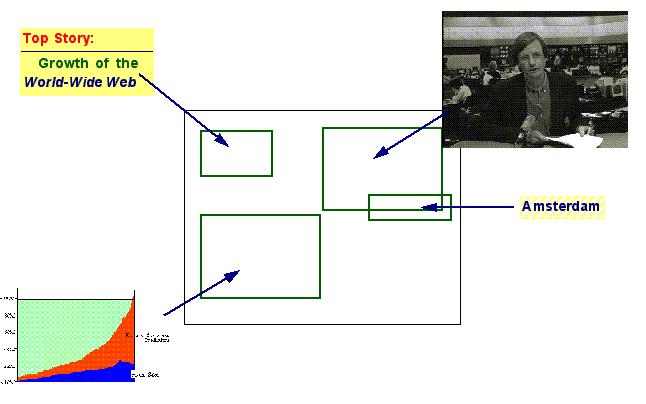
The Evening News
Flags
SMIL Modules and Profiles
Application of SMIL 2.0: Formats and Tools
SMIL 1.0
SMIL Profile
SMIL Basic
Media-based SMIL
SMIL GUI editors
SMIL editing accessories
SMIL 2.0 Extensions over SMIL 1.0
Much Much More
SMIL 1.0 spec is 30 pages, SMIL 2.0 spec is 540 pages
Animation
Values of SMIL constructs change over time
Enables more vibrant presentation
Incorporation with SVG
Timing Integration
Use of SMIL constructs in other document sets
Enables, for example, HTML+SMIL in Internet Explorer
Raises issues of semantic significance of hierarchy
Broadcasting/Streaming
Now preload or full download
Use of non-predictive events in timing
Need to maintain hard synchronization
Large potential use of SMIL
SMIL 2.0 Profiles
What is a Profile?
A language for which a browser can be built
A combination of modules from the
SMIL 2.0 "meta-language"
Possibly non-SMIL constructs with SMIL constructs
SMIL 2.0 Language Profile (SMIL Profile)
What is typically thought of as SMIL 2.0
Most of SMIL 2.0 features in one profile
SMIL 2.0 Basic Language Profile (SMIL Basic)
Intented for mobile devices
Assumes restricted processing ability
XHTML+SMIL
Applies timing to text-based display
XHMTL-based layout
SMIL 1.0
Backwards-compatable — can be played on SMIL Profile
browsers
SMIL Implementors
RealNetworks
RealOne for SMIL 2.0
Clear leader for SMIL players
Oratrix
GRiNS player and editor
Support for all profiles
Microsoft
Internet Explorer 5.5 and up plays XHMTL+SMIL
Apple
QuickTime 4.1 and up supports SMIL 1.0
Adobe
Adobe's SVG Viewer supports SMIL animation in SVG
What We Need to Specify
miniFiets 2.0 — The Presentation
XML Code
Elements
<body>
<text>Welcome to Fiets</text>
</body>
Attributes
<body>
<text dur="3s">Welcome to Fiets</text>
</body>
References
External files
<body>
<text dur="3s" src="welcome.txt"/>
</body>
Internal references
<region id="caption"/>
<body>
<text dur="3s" src="welcome.txt" region="caption"/>
</body>
SMIL 2.0-isms
Deprecated constructs
camelCase names for readability
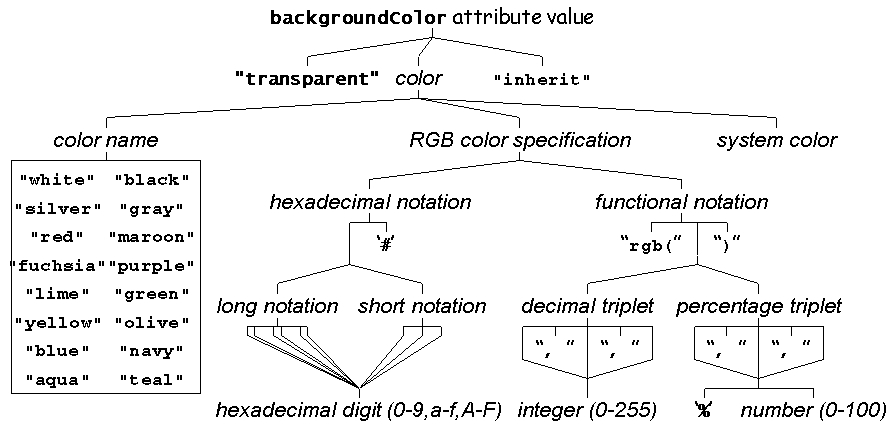
— for example, the backgroundColor attribute
SMIL as XML Markup
Integration Language
Media elements referred to, not included
SMIL is XML
Defined with XML DTD and Schema
Can be hand-authored
Declarative language
attribute/value pairs
Integrable with XML environments
Relationship with Other W3C Recommendations
Again, SMIL is XML
Basic layout isomorphic and replacable with CSS
Shares constructs with (X)HTML
SMIL 2.0 "Family" languages enable new SMIL-based
XML formats
miniFiets 2.0 — The Layout
<!DOCTYPE smil PUBLIC "-//W3C//DTD SMIL 2.0//EN"
"http://www.w3.org/TR/REC-smil/SMIL20.dtd">
<smil xmlns="http://www.w3.org/2001/SMIL20/Language">
<head>
<layout>
<topLayout title="Fiets Amsterdam Tour"
backgroundColor="black" width="1010" height="665">
<region regionname="splashScreen" top="5" left="5" bottom="5" right="5"/>
<region regionname="buildingImage" top="5" right="5" width="875" height="655"/>
<region regionname="closedCaptioning" bottom="5" left="5" right="5" height="60"/>
<region title="Thumbnail Bar" top="5" left="5" bottom="5" width="120">
<region regionname="museumThumb" fit="meet" height="90" top="65"/>
<region regionname="weighhouseThumb" fit="meet" height="90" top="280"/>
<region regionname="CWI-INSThumb" fit="meet" height="90" top="495"/>
</region>
</topLayout>
</layout>
<transition id="fade1s" type="fade" dur="1s" />
</head>
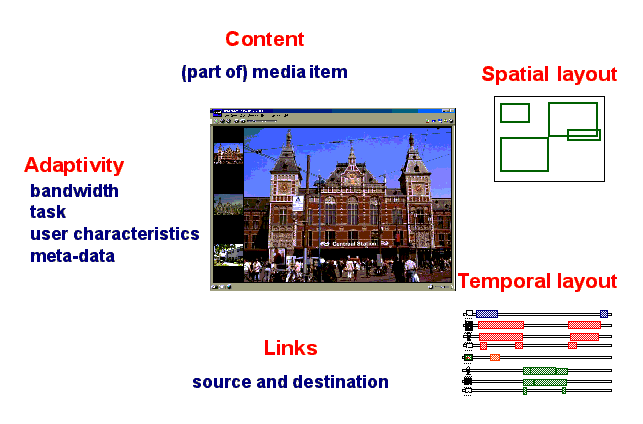
Color Key
Media Content
Layout
Timing
Linking
Adaptivity
miniFiets 2.0 — The Greeting Section
<body>
<seq>
<par title="Greeting Section" end="greet.end+1s">
<img src="FietsLogo.jpg" region="splashScreen" end="greet.end"
transin="fade1s" transout="fade1s" alt="Logo for Fiets: a bicycle zone sign"/>
<par id="greet" begin="1s">
<switch>
<par systemlanguage="en">
<audio src="welcome.wav" region="buildingImage"
alt="Welcome to Fiets, your self-guided tour of Amsterdam (spoken)" />
<text src="welcome.html" region="closedCaptioning" systemcaptions="on"
alt="Welcome to Fiets, your self-guided tour of Amsterdam (captions)"/>
</par>
<par systemlanguage="nl">
<audio src="welkom.wav" region="buildingImage"
alt="Welkom bij Fiets, uw eigen stadswandeling door Amsterdam (gesproken)"/>
<text src="welkom.html" region="closedCaptioning" systemcaptions="on"
alt="Welkom bij Fiets, uw eigen stadswandeling door Amsterdam (ondertiteling)"/>
</par>
</switch>
</par>
</par>
Color Key
Media Content
Layout
Timing
Linking
Adaptivity
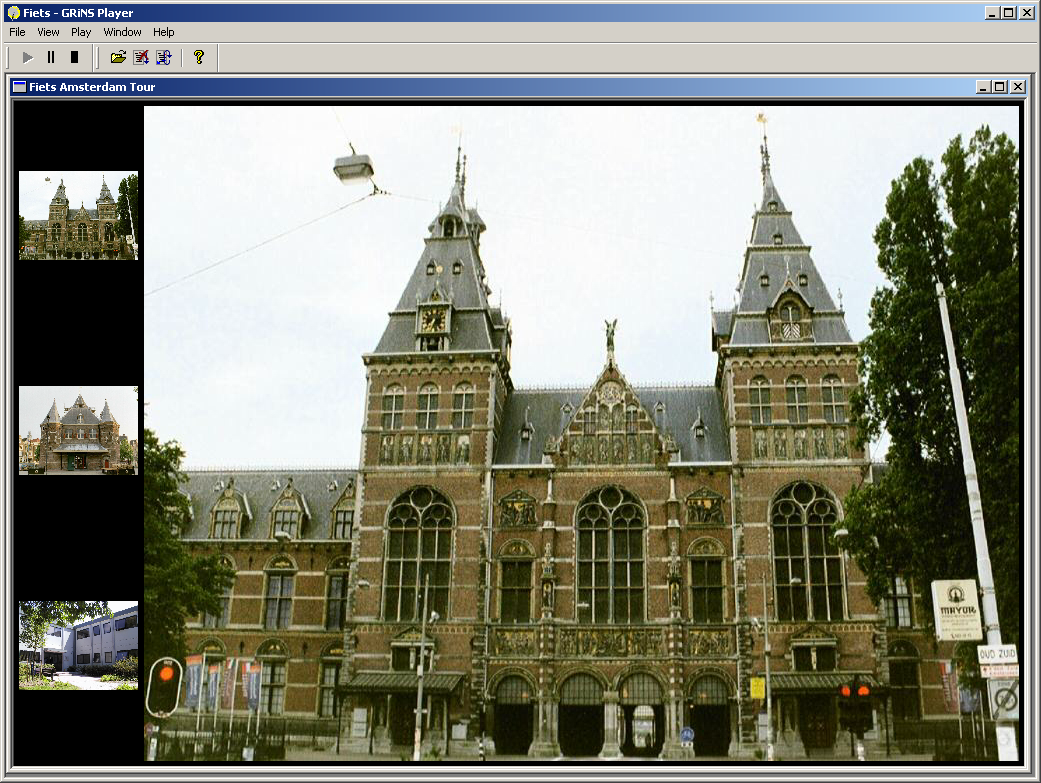
miniFiets 2.0 — The Thumbnail Section
<par title="Thumbnail Section" dur="indefinite">
<par>
<a href="#museum" alt="Show the Rijksmuseum">
<img src="museum.jpg" region="museumThumb" alt="Rijksmuseum thumbnail"/>
</a>
<a href="#weighhouse" alt="Show the Weighhouse">
<img src="weighhouse.jpg" region="weighhouseThumb" alt="Weighhouse (Waag) thumbnail"/>
</a>
<a href="#CWI-INS" alt="Show the CWI-INS building">
<img src="CWI-INS.jpg" region="CWI-INSThumb" alt="CWI-INS building thumbnail"/>
</a>
</par>
<excl dur="indefinite">
<img src="museum.jpg" id="museum"
region="buildingImage" alt="Rijksmuseum" />
<img src="weighhouse.jpg" id="weighhouse"
region="buildingImage" alt="Weighhouse (Waag)"/>
<img src="CWI-INS.jpg" id="CWI-INS"
region="buildingImage" alt="CWI-INS building" />
</excl>
</par>
</seq>
</body>
</smil>
Color Key
Media Content
Layout
Timing
Linking
Adaptivity
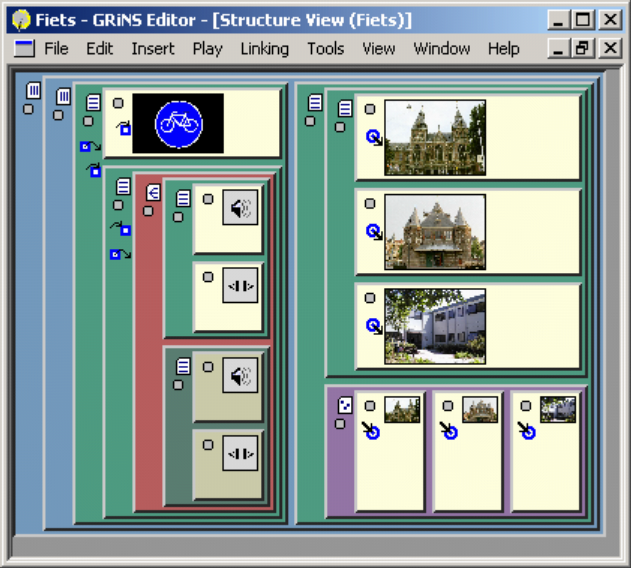
miniFiets2.0 — As Seen by GRiNS for SMIL 2.0
SMIL Structure
SMIL Document Classes
<!DOCTYPE smil PUBLIC "-//W3C//DTD SMIL 2.0//EN"
"http://www.w3.org/TR/REC-smil/SMIL20.dtd">
<smil xmlns="http://www.w3.org/2001/SMIL20/Language">
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"
<svg xmlns="http://www.w3.org/2000/svg">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+SMIL //EN"
"http://www.w3.org/2001/SMIL20/WD/xhtmlplussmil.dtd"
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:smil="http://www.w3.org/2001/SMIL20">
Core Attributes
id=, title=, alt=,
longdesc=, class=, xml:base=,
xml:lang=
The <smil> Element
Contains all of a native SMIL document
The <head> Element
Layout and meta-information, as in HTML
The <body> Element
The content and linking (as in HTML), and timing
Media Object Elements
<ref>, <text>,
<textstream>, <img>,
<audio>, <video> and
<animation>
<ref src="anything.???" ... />
<text src="caption.html" ... />
<textstream src="rtsp://www.example.org/stockticker.rtx"
... />
<img src="graph.jpg" ... />
<audio src="joe-audio.wav" ... />
<video src="video.mpg" ... />
<animation src="cute.anim" ... />
The src= Attribute is a URI Locating the Data
Names are for readability and are not used for determining data type
Data type can be determined by
The type= attribute states the mime type of the data
The filename suffix
Type information communicated by internet protocols
Basic Media Integration
Media Creation — SMIL's toughest task
Images — Point, shoot and upload
Video — Lighting and shyness
Audio — Hiss and giggle
Graphics and Animations — Professional quality
Text — Integration of structured text still primitive
Media Typing
The mimetype Construct
Communicating mimetypes through HTTP
Filename suffixes
The type= Attribute
Brush Media — Draw a rectangle on the screen
The <brush> Element
The color= Attribute
Mostly replicable with <region>
Spatial layout
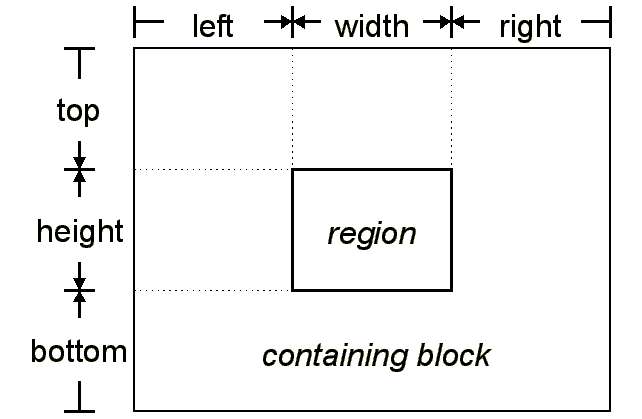
The <region> Element
Each media object instance contains a region reference:
allows author to know where object will be played
<video src="anchor.mpg" region="V-main"/>
The region is defined by:
A regionName= or id= attribute for each region is
required
Region positioning attributes
Length values are percentage values or pixels
The unit "px" may be omitted
The z-index gives the stacking order (highest integer stacks on top)
The soundLevel= attribute
Sub-regions — Precise Image Positioning within Regions
Region Positioning Attributes
Region Hierarchy
Clips in space
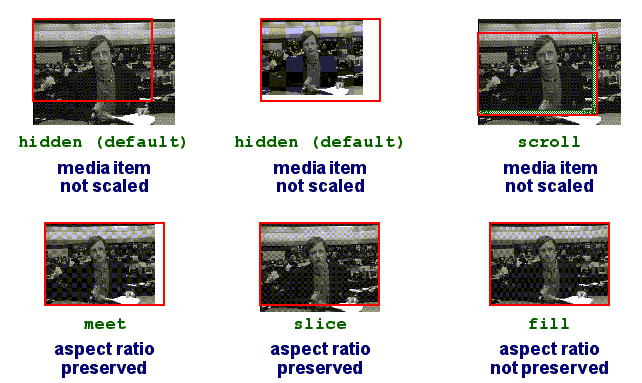
The fit= Attribute
The backgroundColor= Attribute — Display Backdrop
The background-color= Attribute
The backgroundColor= Attribute for <region>
Elements — Region Background
Layout Windows
Presentation Windows
The <layout> Element — Packaging One Entire
Layout
The <topLayout> Element — General-purpose Window
The <root-layout> Element — The Main or Only
Window
The width= and height= Attributes
— Window Size
Opening and Closing Regions and Windows
Active Regions and Windows
The showBackground= Attribute for Regions
The "always" and "whenActive" values
The open= Attribute — Opening Windows
The "onStart" and "whenActive"
values
The close= Attribute — Closing Windows
The "onRequest" and "whenNotActive"
values
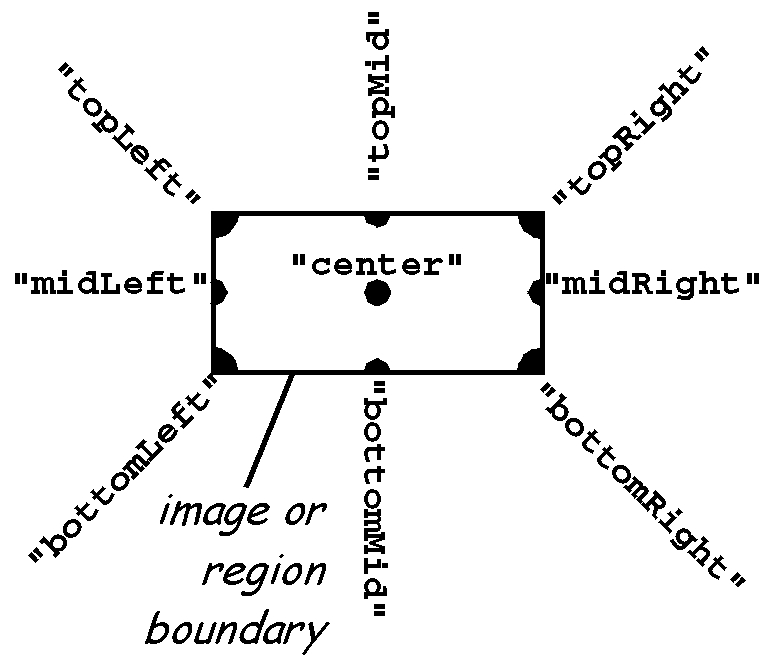
regPoint= and regAlign= Alignment
CSS and SMIL Layout
CSS for Media-based SMIL
XHTML+SMIL and SVG
CSS Code for SMIL Layout
The type= Attribute
Why Not Simply Use CSS?
Differences in Text-Flow vs Time-Flow Documents
The XML nesting tells you a lot about text layout
The XML nesting tells you very little about temporal layout
Scope of CSS vs scope of SMIL Layout
Non-modularized CSS induces too much overhead
Conceptual limitations of CSS
Multiple top-level windows and independence of objects across layout
windows is a problem
Comparing CSS and SMIL Layout
| |
|
|
|
<root-layout> and
<toplayout> elements
|
only one window (the viewport)
no CSS control over window size |
|
backgroundColor= attribute
|
background-color= property
|
no equivalent |
remaining background properties |
|
<region> elements
|
declarations |
id=, regionName= and
region= attributes
|
selectors |
|
top=, left=,
bottom=, right=, width=,
height= and z-index= attributes |
top=, left=,
bottom=, right=, width=,
height= and z-index= properties
|
hierarchical regions (in head) |
inheritance (in body) |
sub-regions |
relative positioning |
units of measure: pixels, percentage |
units of measure: pixels, percentage |
no equivalent |
absolute length units: points, centimeters,
etc. |
no equivalent — SMIL defines no text |
font size as length unit |
|
fit="hidden" (default)
|
overflow:hidden (not default)
|
fit="scroll"
(not default)
|
overflow:scroll (default)
|
fit="fill"
|
define both width and
height properties |
fit="meet"
|
define only one of width and
height properties |
fit="slice"
|
no equivalent |
no equivalent |
overflow:visible
|
|
soundLevel= attribute (applies to all
audio)
|
volume property (applies to synthesized
speech)
|
no equivalent |
remaining aural (synthesized speech)
properties |
|
showBackground=, open= and
close= attributes
|
no equivalent — CSS has no timing |
|
no equivalent — SMIL defines no text |
text-related properties |
Temporal Layout
Which time?
Types of time:
media item time axis
video divided in frames, audio sampled at 44kHz
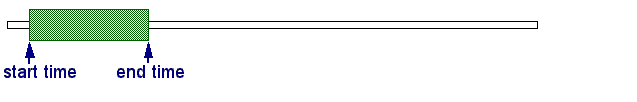
document time
image starts at certain time and ends at a later time
run-time presentation
video data bits get caught up in network, so end time is delayed
Duration of a media object element
Intrinsic
derived from content of media item
intrinsic duration of discrete media, such as text or image, is zero
Explicit
an explicit duration can be given
The dur= attribute, value is a clock-value or
"indefinite"
<video src="zoomin.mpg" region="V-main" dur="4s"/>
<video src="zoomin.mpg" region="V-main" dur="6.5s"/>
in this case, the audio track just stops and the last frame of the video
remains
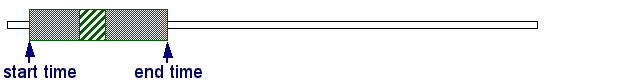
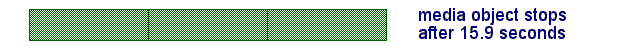
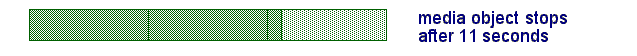
Duration of a Media Object Element ctd.
An object can have its duration extended by repeating the content
The repeatCount= and repeatDur= Attributes
<video src="zoomin.mpg" region="V-main" repeatCount="3"/>
<video src="zoomin.mpg" region="V-main" repeatCount="3" dur="11s"/>
<video src="zoomin.mpg" region="V-main" repeatDur="indefinite"/>
Value of repeat is an integer or "indefinite"
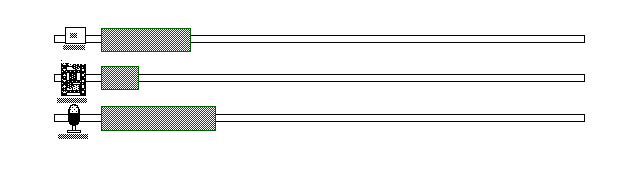
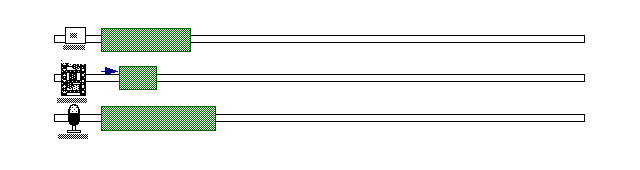
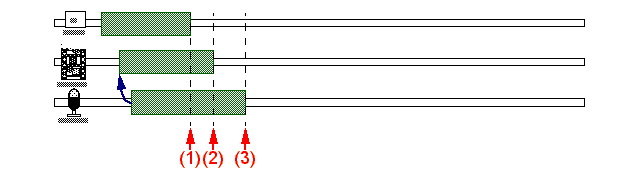
Start time of elements — <par>
The <par> element groups elements which are played in
parallel
Children of a <par> element are started at the same
time
<par>
<text src="leader_title.html" region="m_title" dur="5s"/>
<video src="cnn.mpg" region="V-Main"/>
<audio src="cnn.aiff" region="music"/>
</par>
The start time of a child of a <par>
element is equal to the start time of the <par>
element itself
Start time of elements — <seq>
The <seq>
element groups elements which are played sequentially
Children are played one after the other, based on the textual order
<seq>
<video src="logo.mpg" region="V-main"/>
<video src="anchor.mpg" region="V-main"/>
</seq>
The start time of the first child of a <seq> element is
the start time of the <seq> element itself
The start time of the next child is the end time of the previous
child
<par>'s and <seq>'s can be nested
<seq>
<par>
<text src="leader_title.html" region="m_title" dur="5s"/>
<video src="cnn.mpg" region="V-Main"/>
<audio src="cnn.aiff" region="music"/>
</par>
<par>
<text src="story_title.html" region="m_title" dur="2s"/>
<video src="anchor.mpg" region="V-Main"/>
<audio src="anchor.aiff" region="music"/>
</par>
<seq>
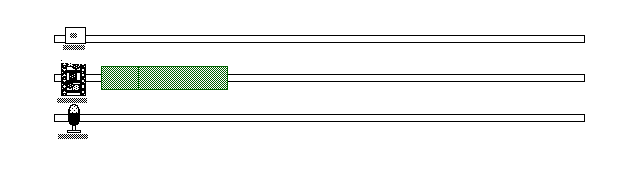
Explicit start time in a <par> element
The begin= attribute, delay-value
<par>
<text src="leader_title.html" region="m_title" dur="5s"/>
<video src="cnn.mpg" region="V-Main" begin="1.4s"/>
<audio src="cnn.aiff" region="music"/>
</par>
Video is delayed until 1.4s after the start of the <par>
element
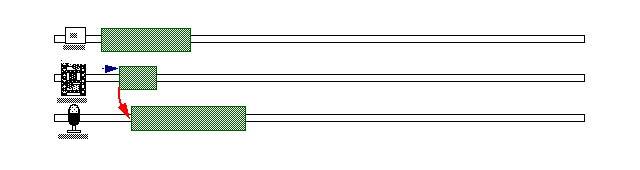
Start time relative to another element
The begin= attribute, event-value
<par>
<text src="leader_title.html" region="m_title" dur="5s"/>
<video id="v1" src="cnn.mpg" region="V-Main" begin="1.4s"/>
<audio src="cnn.aiff" region="music" begin="v1.begin+0.5s"/>
</par>
Audio is delayed until 0.5s after the start of video element
"v1"
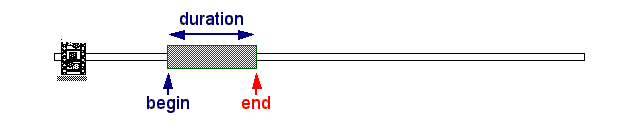
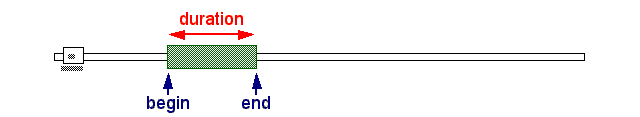
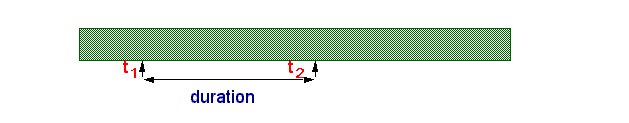
End time of media object element
A media object element with an implicit or explicit duration and a start
time has an end = begin + duration
<video src="cnn.mpg" region="V-Main" begin="4s"/>
The end= attribute
Syntax same as begin attribute
A media object element with an explicit start time and an explicit end has
a duration = end - begin
<text src="title.html" region="m_title" begin="4s"
end="8s"/>
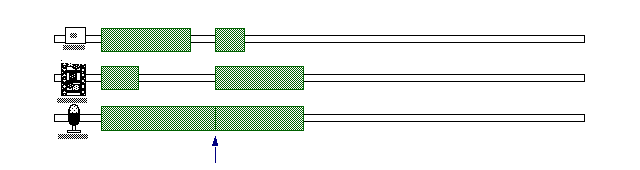
End synchronization of <par> element
endsync=
(1) <par> can end when the
first element to finish ends
<par endsync="first">
<text src="leader_title.html" region="m_title" dur="5s"/>
<video id="v1" src="cnn.mpg" region="V-Main" begin="1.4s"/>
<audio src="cnn.aiff" region="music" begin="id(v1)(0.5s)"/>
</par>
(2) <par> can end when the referenced element ends:
id( Id-value
)
(3) <par> can end when the last element to finish
ends (default)
Timing Continued
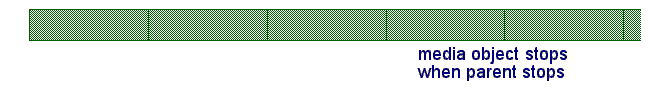
Time Slot Filling
Elements can be active longer than their media
Ended media play "echoes" in its still active element
Non-timed media (text, images) ends immediately
The fill= and fillDefault= attributes
="remove", ="freeze", ="hold" or
="transition"
="auto", ="inherit" or
="default"
SMIL 2.0 Repeat Timing
The repeatCount= Attribute — how many times media
repeats
The repeatDur= Attribute — how long media
repeats
Syncbase Timing
SMIL 2.0 Fine-tuned Synchronization
The “.begin” Value Sub-string
sync to other element's begin
The “.end” Value Sub-string
sync to other element's end
Types of Time
Durations
Intrinsic duration
Simple duration
Active duration
Perceived duration
Activation/Termination
Resolved times
Unresolved times
Definite times
Indefinite times
Content Control
Content Control Issues
Adaptation for User
Disabilities
Language
Previous knowledge
Adaptation for Environment
Delays: bandwidth, available CPU time
Available processing: media peripherals, browser additional
features
Adaptation for Document Purpose
Selection of appropriate content
Media items have different meanings in different focus
Progression of presentation to meet purpose
Specifying Content Control
Selectivity on All Elements
Each element must pass a "playability" test
Those not selected are ignored and not played
<switch> Element
At most one of the children of a switch element is played
The first acceptable element is chosen, so
ordering should be best first
Works on anything the browser wants
System Test Attributes
Standard collection of conditions to test for for selectivity
Test attributes can be combined
Custom Test Attributes
Anyone can define adaptive test attributes for use in SMIL
Won't be recognized by all browsers
Potential examples — knowledge level,
audience profile, length of time
System Test Attributes
Adaptation to User
The systemLanguage= Attribute
The systemCaptions= Attribute
The systemOverdubOrSubtitle= Attribute
The systemAudioDesc= Attribute
Adaptation to Hardware
The systemBitrate= Attribute
The systemCPU= Attribute
The systemScreenSize= Attribute
The systemScreenDepth= Attribute
Adaptation to Software
The systemOperatingSystem = Attribute
The systemComponent= Attribute
The systemRequired= Attribute
Reasons for SMIL Test Attributes
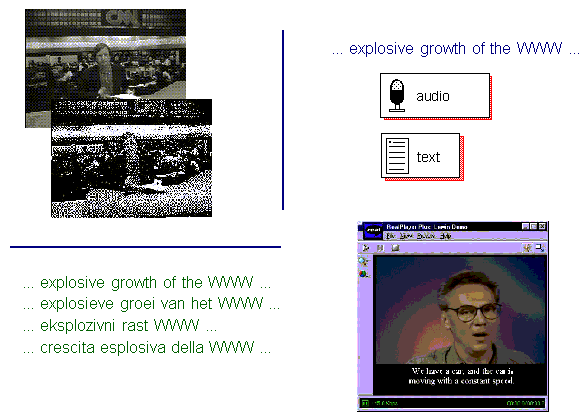
Selecting Content Alternatives=
systemBitrate= — required bandwidth for object
can switch media: video -> image -> text
type — mime type of media object
systemRequired — select if certain processing
available
Selecting for User
systemLanguage
— what language the user prefers
systemCaptions
— show content if user want closed captioning
(subtitles)
usually single content of switch (on or off)
systemOverdubOrCaption — choice between audio or
text
Adaptive Visual Complexity
systemScreenSize,
systemScreenDepth
Switch on structure, not content
Specifying alternative behavior
<switch>
At most one of the children of a switch element is played
The first acceptable element is chosen, so ordering should be best
first
<switch>
<audio systembitrate="44000" src="hi-res.aiff"/>
<audio systembitrate="16000" src="low-res.aiff"/>
</switch>
Test attributes can be combined
<switch>
<audio system-bitrate="44000" system-language="nl" src="nl-hi-res.aiff"/>
<audio system-bitrate="44000" system-language="en" src="uk-hi-res.aiff"/>
<audio system-bitrate="16000" system-language="nl" src="nl-low-res.aiff"/>
<audio system-bitrate="16000" system-language="en" src="uk-low-res.aiff"/>
</switch>
Custom Test Attributes
The <customAttributes> Element
Located in the document head
Contains all <customTest> test definitions
The <customTest> Element
Definition of one custom test for use in the document body
The customTest= Attribute
IDs of all <customTest> test this body element must
pass
The uid= Attribute
URI of global definition of custom test
The defaultState= attribute
The override= Attribute
Can user override assignment to body element(s)
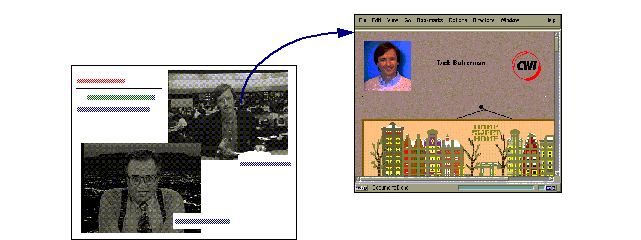
Linking
Link from element to presentation
The <a> element — similar to HTML
<a> element
Source is unaffected and destination, href=,
is shown in new window
<a show="new" href="archives-dcab.smi">
<video src="zoomin.mpg" region="V-Main"/>
</a>
Source may also pause while destination is
shown,
or destination may replace the source
(default)
Link from element to element
Linking to SMIL elements
Destination element within another SMIL document uses
# connector
<a show="new" href="time-time.smil#XVII">
<text src="archives-dcab.html" region="I-Main" dur="indefinite"/>
</a>
Destination presentation starts as if the
presentation had been fast-forwarded to the beginning of the element
designated by the fragment
Basic Linking Construct Overview
The <a> Element and href= Attribute
The <a> Element
The href= Attribute
Linking within SMIL Presentations
The href="#" Attribute Assignment
Play Spaces for the Link Destination
The show= Attribute
The external= Attribute — open with external
program
The target= Attribute — region or other display space
to show in
Play States
The sourcePlaystate= Attribute
The destinationPlaystate= Attribute
Sound
The sourceLevel= Attribute
The destinationLevel= Attribute
The <transition> Element — Defining Transitions
for Use
The <transition> Element
In document head
Defines one transition for use in presentation
Types of Transitions
The type= Attribute — Which of the fixed set of
transition types to use
The subtype= Attribute
Some transition types have subtypes
Such as type ="barWipe" with subtypes
="leftToRight" and ="topToBottom"
Controlling the Transition
The direction= Attribute — ="forward"
(default) or ="reverse"
The fadeColor= Attribute — color value for what is
faded from/to
The startProgress= and endProgress=
Attributes
How far through default transition to start/end
Transition Modifiers
The horzRepeat= and vertRepeat= Attributes
Repeating the transition in each direction
The borderColor= and borderWidth= Attributes
Changing the appearance of wipe borders
Applying Transitions to Presented Elements
Selecting a Transition for the Presented Element
The transIn= and transOut= Attributes
— ID of Transition to Use
Inline Transitions — Transitions Defined in the Presentation Body
The <transitionFilter> Element
Had transition-defining attributes
Applies to it's parent, by default
The targetElement= Attribute
ID of element other than parent to apply this transition to
The mode= Attribute
The parent/target element transitions ="in" or
="out"
Animation
Animation Elements
The <animate> Element
— change an attribute value over time
The <animateMotion> Element
— move an object across the screen
The <animateColor> Element
— change an object's color
The <set> Element
— assign an attribute a value for a period of time
Specifying the Animation Target
The href= or targetElement= Attribute
— ID element with attribute to animate
The attributeName= Attribute
The attributeType= Attribute
— ="XML", ="CSS", or
="auto"matically determine which
Listing the Animation Values
The from= and to= Attributes
— starting and ending values of attribute in animation
The by= Attribute — incremental value change
The values= Attribute
— list of values the attribute goes through
Animation Mathematics
Defining the Animation Function
The calcMode= Attribute
="discrete", ="linear" or
="paced"
The accumulate= Attribute
Does repeating animation build on top of previous iterations?
The additive= Attribute
="sum" with the assigned value or ="replace"
it?
The origin= Attribute
Position <animateMotion> starts from
Spline Animation
The path= Attribute
SVG path syntax for specifying a curve
The keyTimes= Attribute
A time offset for each value
The keySplines= Attribute
A curve for smooth value changing between each value
Temporal Clipping
Time and space treated independently
Spatial clipping done via region mechanism, discussed later
Time restricted to a single extent
a contiguous section of a continuous media object can
be specified
The clipBegin= and clipEnd= attributes
— clip with measured moments
<video src="video.mpg"
clipBegin="smpte=00:01:19:20" clipEnd="smpte=00:01:38:40"/>
See specification for details on syntax of values
The “marker=” Substring
— clip with named moments
<video src="video.mpg" clipBegin="marker=shot2" clipEnd="marker=shot3"/>
The <area> Element
— Media Object Portions as Linkends
Spatial subparts use the coords= attribute (similar to HTML
image maps)
The shape= and nohref= attributes
<video src="zoomin.mpg" region="V-Main" >
<area href="dcab.smil" coords="40%, 70%, 55%, 100%"/>
</video>
Order of coords is left-x, top-y,
right-x, bottom-y
Temporal subparts use the begin= and end=
Attributes
<video src="zoomin.mpg" region="V-Main" >
<area href="#graph-ref" begin="4.3s" end="6.8s"/>
</video>
Areas as source and destination of a link
href needed if used as source,
id needed if used as destination
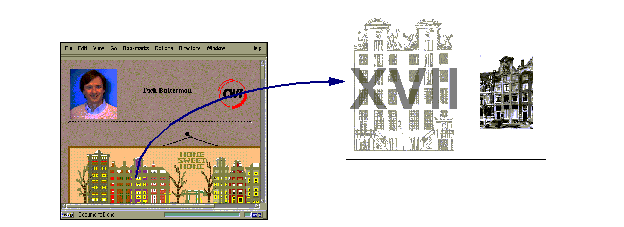
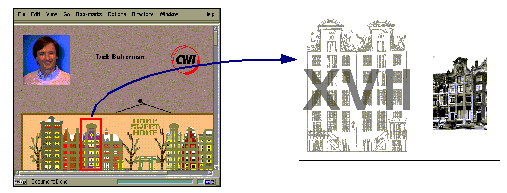
Source document (image in SMIL, area and link defined in
SMIL):
<img src="home-sweet.gif" region="I-Main">
<area href="time-time.smil#gable-3" show="new" coords="35%, 5%, 40%, 95%"/>
</img>
Destination document "time-time.smil"
(image in SMIL):
<video src="XVII.mpg" region="house-right" >
<area id="gable-3" begin="5s"/>
</img>
Named Media Components (cont.)
Media Marker Timing
— Synchronization with Named Media Portions
The “.marker()” Substring for
begin= and end= Attributes
Object Linking — Linking from Named Media Portions
The fragment= Attribute for <area>
Elements
Media Parameters — Changing Media Processing
The <param> Element
— Passing One Parameter to the Media Presenter
The name= Attribute — the parameter's name
The value= Attribute
The valueType= Attribute
="data", URI ="ref" or media
="object" element elsewhere in presentation
The erase= Attribute
— when to end display after active period ends
="whenDone" — when the element ends
="never"
— after element ends, until replaced on display surface
The mediaRepeat= Attribute
="preserve" (default) or ="strip" repeat
intrinsic in media
Example
— strip animated GIF repeat so SMIL can repeat it instead
The sensitivity= Attribute
Can user interaction pass through this display to underlying media?
Advanced Timing Attributes
Advanced Inline Timing Substrings for begin=
and end= Attributes
Wallclock Timing — “wallclock()”
Repeat Value Timing — “.repeat()”
Multiarc Timing
— ‘;’ delimits "or-ed" list of events, any
one is a trigger
Restart Timing
The restart= Attribute
— Can element start again from beginning if playing?
="always", ="whenNotActive" or
="never"
or ="default" — use restartDefault=
attribute
The restartDefault= Attribute
="always", ="whenNotActive" or
="never"
or ="inherit" — get from parent
MinMax Timing — Constraining the Active Duration
The min= Attribute — Minimum for active duration
The max= Attribute — Maximum for active duration
Time Manipulations — VCR-like Controls
The speed= Attribute
What proportion of the intrinsic speed should the media be played back
at?
Acceleration and Deceleration
Duration of affected element remains the same
The accelerate= Attribute
What proportion of playback is accelerated, starting still at
beginning
The decelerate= Attribute
What proportion of playback is decelerated to standstill at end
Run-rate Interval in between may be sped
up to maintain overall duration
The autoReverse= Attribute
Media plays in reserse after playing forward
Doubles simple duration of element
Any repeating applies after reversing
Advanced Temporal Composition
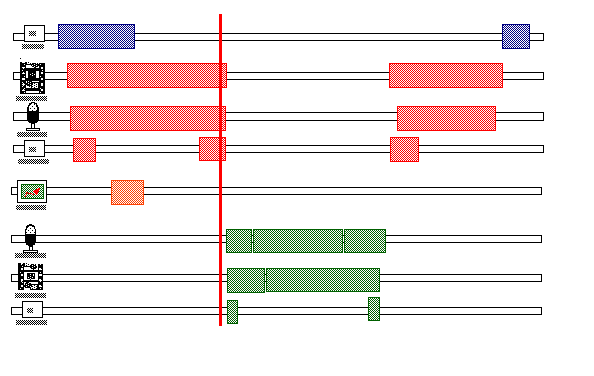
SMIL 1.0 Timing Model — The Timeline
Synchronization Behavior — Can items fall out of step?
The syncBehavior= Attribute
="locked" — for lip synchronization
="canSlip" — for background music
="independent" of seeks on parent
The syncTolerance= Attribute
How much time media can fall out of sync by
The syncMaster= Attribute
One element is "conductor" for whole container
Time Containers for Non-native SMIL
The timeContainer= Attribute
Makes any element a time container, such as a <p>
in XHTML+SMIL
="par", ="seq", ="excl" or
="none"
The timeAction= Attribute
What aspect of the element is affected by timing
="intrinsic", ="display",
="visibility", ="style", ="class" or
="none"
<excl> — The Exclusive Container
Key Concepts
Provides activation of one of n semantics
Activation can be scheduled or event based
<par id="SimplePresentation">
<img src="..." id="ClickMe"/>
<img src="..." id="NoClickMe"/>
<excl>
<audio src="..." begin="ClickMe.activateEvent"/>
<audio src="..." begin="NoClickMe.activateEvent"/>
</excl>
</par>
<priorityClass>es in an <excl>
Alternatives in <excl> ordered in groups
The peers=, lower= and
higher= Attributes
="stop", ="pause", ="defer" or
="never"
The pauseDisplay= Attribute
How to behave when paused
="show", ="hide" or ="disable"
Combined with multiple begins and events, <excl> are a
powerful, useful (and complex) mechanism!
SMIL 2.0 Timing Model — The Time Graph
Prefetch Control
Control, timing, and adaptation of pre-loading media before
its presentation
Helps whole presentations progress with fewer hitches
The <prefetch> Element
Schedules the prefetching of a particular media item
src= attribute determines this item
The mediaSize= Attribute
How much of media item's data to prefetch
The mediaTime= Attribute
How much of media item's time to prefetch
The bandwidth= Attribute
How much of the presentation's bandwitch to use for this prefetch
Advanced Interaction
Principles of Interaction in SMIL
User Interaction as Unpredictable Events in Time
SMIL Link Elements are Forward-reaching Links
The actuate="auto" assignment
— Firing the link when element starts, regardless of interaction
SMIL Inline Synchronization Attributes are Backward-reaching LInks
Interaction Through the Keyboard
Order of links to focus by consecutive tab key clicks
The tabindex= attribute for the <a> and
<area> elements
What key click focusses this link
The accesskey= Attribute for the <a> and
<area> elements
The “.accesskey()” Substring for
begin= and end= Attributes
Event Timing
The “.event()” Substring
Non-Interactive Events
Interactive Events
Link Elements as Forward-reaching Events
Semantic annotations
<meta> element defines properties of a document
The name=
attribute is the property and the content=
attribute gives the value
<meta name="title" content="Web News, 15th June 1998"/>
<meta name="base" content="http://www.cwi.nl/SMIL/webnews/"/>
The list of properties (values of name
attribute) is open-ended
The <metadata> Element — RDF content
Advanced Adaptation
W3C Web Accessibility Initiative (WAI)
Guidelines for accessible (text-based) Web documents
Meaningful values for attributes like alt=,
title=, abstract= and
longdesc=
Meaningful content of link triggers (a element)
How to apply these to a fixed timeline?
Temporal Adaptation
Handling delays of download and processing
Explicit and implicit time
Temporal hierarchy of parallel and sequential composites
sets points in presentation progression for
stronger sychronization
Layout Adaptation in SMIL
SMIL documents can adapt to devices with
different screen sizes
layout relative to the dimensions of the player's viewport
alternative layout strategies
Switch on layout and region
Allow assigning test attributes to SMIL layout
and region elements
Examples
make room for subtitles
rearrange for varying screen size
Advanced Adaptation Constructs
Attributes on media object elements
The alt= Attribute — contains alternative text
The longdesc= Attribute
supplement to alt, but longer and should include
descriptions of areas
The readIndex= Attribute
— Order to read aloud for sight-impaired
XML Attributes for Adaptation
The title= Attribute
The xml:lang= Attribute
skip-content Attribute
How to adapt for SMIL "dialects"
Ignore unknown elements within sub-tree or
ignore whole sub-tree
SMIL Family Formats
SMIL 1.0
The SMIL 2.0 Profiles
SMIL Profile
SMIL Basic
XHTML+SMIL
The SMIL 2.0 Extended Family
SVG
XMT
Digital Talking Books
Other Uses of SMIL Constructs
Make Your Own SMIL Family Format
XML, SMIL and the Web
Namespaces, DTD and Schemas
Conformance to SMIL 2.0 Family Languages
Related Formats
XHTML
CSS
XPointer
XLink
MPEG-4
MPEG-7
SMIL's Relationship with Other W3C Recommendations
SMIL Documents are XML Documents
SMIL syntax is defined by an XML DTD
Private Extensions must use Namespaces
skip-content attribute allows content of non-SMIL
elements to be played
systemRequired attribute states the subtree requires the
named implementation
SMIL Layout and CSS-2
SMIL basic layout is consistent with the visual rendering module in
CSS-2
it introduces the "fit" attribute
it is otherwise a subset
SMIL basic layout applies only to media object elements
SMIL media object elements refer to a region
CSS-2 "region" elements refer to the
media object elements
What's next?
SMIL 2.0 is a Recommendation
Draws attention to the standard
Stabilized to enable wide-spread implementation and adoption
First players scheduled for release with recommendation
GRiNS Player for the SMIL 2.0 recommendation
is already available
Internet Explorer 6.0 for XHHTML+SMIL out now
RealOne emerging with increasingly more SMIL 2.0 support
SMIL 2.0 becomes more implemented
More browsers introduced
More existing Web browsers add SMIL to languages shown
SMIL browsers show more and more media
SVG?, All show XHTML?
SMIL 2.0 becomes more used
SMIL Future Developments
The SMIL Profile for High-End, Large-scale Media Distribution
SMIL Basic and the Emerging Mobile Media Market
Future SMIL Formats
Further Development of SMIL Itself
More Resources
Formats
SMIL Family Formats
Other XML-related Formats
Other Multimedia Formats
Tools
Web Pages
Research Publications
Books
Links
http://www.cwi.nl/SMIL{/Tutorial}
http://www.w3.org/TR/REC-smil
http://www.w3.org/AudioVideo
http://www.smilgen.org/
http://www.w3.org/TR/smil20
http://www.oratrix.com/
http://www.real.com/