XForms: An Overview
Steven Pemberton, W3C and CWI, Amsterdam
Co-chair, XForms Working Group
Chair, HTML Working Group
HTML Forms: a runaway success!
The basis of the e-commerce revolution
Several years' experience has shown where there are shortcomings
XForms is a new XML-based markup that addresses many of these
shortcomings
What's new compared to HTML Forms?
Separation of content from presentation
Strong typing: more checking in the client
Reduced scripting through calculations
Structured data with XML submission
Internationalisation
Accessibility
Device independence
Reduced scripting through declarative event handlers
Can be integrated into other markup languages
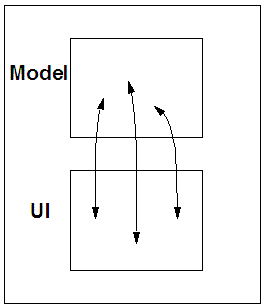
Separation of data from presentation
Anyone who has tried to unravel someone else's HTML form will know how
hard it is to do.
In XForms, by putting details of the data in the head of the document and
binding to it from controls in the body, the data collected is more obvious,
and more reuse is possible.
Binding is done using XPath expressions

Example
<head>
...
<xforms:model>
<xforms:instance xmlns="">
<age/>
</xforms:instance>
<xforms:submission action="/submit"
method="post" id="sbmt"/>
</xforms:model>
...
</head>
<body>
...
<xforms:input ref="age">
<xforms:label>How old are you?</xforms:label>
</xforms:input>
<xforms:submit submission="sbmt">
<xforms:label>OK</xforms:label>
</xforms:submit>
...
XForms for Mobile
XForms defines a mobile profile
Largest difference is absence of schema processing
An aim is not to create different profiles of documents, just
implementations
There are examples of implementations with client/server split
Otherwise, largest implementation load is XPath
Some implementations on the way
No complete XForms yet on mobile device
Where are we now
Very close to PR
Exit requirements were one full implementation, one basic implementation,
and two interoperable implementations of each feature
Three implementations taking part in exit tests
Tracking the features using XForms (of course)
Still a handful of errors in the implementations
Moving Basic Profile to a separate specification.
Demos
Strong typing
Optional use of Schema datatypes allows client-side checking.
<xf:model>
<xf:instance src="/cgibin/get-values"/>
<xf:schema src="data.xsd"/>
...
</xf:model>
Instance and schema can be inline, or external as here
Types can also be bound using <bind>:
<xf:instance>
<name/>
</xf:instance><xf:bind type="nonEmptyString" ref="name"/>
Reduced scripting through calculations
<xforms:model>
<xforms:instance>
<code>123-45673-323</code>
<number/>
<cost>9.99</cost>
<total/>
</xforms:instance>
<xforms:bind readonly="true" ref="code"/>
<xforms:bind readonly="true" ref="cost"/>
<xforms:bind readonly="true" ref="total"/>
<xforms:bind calculate="number*cost"
ref="total"/>
...
</xforms:model>
Structured Data with XML Submission
Collected data can be sent to the server as an XML instance.
<instanceData>
<cc>MC</cc>
<nr>12345678909</nr>
<expires>12/01</expires>
</instanceData>
Legacy submission is also supported
Internationalisation
Better support for character encodings.
Accessibility
Purpose-oriented form controls (rather than presentation-oriented ones)
allow use on accessible devices ("select1" not "radio", etc.)
<label> element is present on all controls, <hint> and
<help> elements are optional.
<f:select1 ref="cc">
<f:label>Credit card</f:label>
<f:item>
<f:label>Mastercard</f:label>
<f:value>MC</f:value>
</f:item>
...
<f:select1>
Device independence
No hard-wired presentation (non-specific controls can be styled with style
sheets, or adapted by device)
Less scripting needed
Abstract events ("activate", not "click", etc)
Events
Current HTML events are a disaster
- For device independence
- For accessibility
- For authoring
- For document repurposing
Problems include:
- Device properties are encoded (e.g. onclick)
- Document structure and scripting are entwined rather than separated
out
- Scripting language is hard-wired in document.
- Can't add new event types
XML Events
XML markup binding to DOM2 Events
Extensible for new event types
'Abstract' events can replace the old device-dependent ones (e.g.
'activate' instead of 'click')
Independent of scripting language
Can entwine event markup in document, or can separate it out
Example
<a onClick="...javascript..." ...>
becomes
<a ev:event="activate"
ev:handler="#myhandler" ...>
or
<ev:listener event="activate"
observer="mylink"
handler="#myhandler"/>
...
<a id="mylink" ...>
Device-independence advantages: more types of events, other types of
scripting (e.g. declarative)
XForms processing model is defined in terms of events.
Reduced scripting through declarative event handlers
<f:button>
<f:label>Delete</f:label>
<f:delete ev:event="activate" .... />
</f:button>
Can be integrated into other markup languages
XForms is not a standalone document format: It needs a host (XHTML, SVG,
...)
There are conformance levels to suit different sorts of devices (Full,
Basic)
Forms controls may be replaced by a different set (e.g. SVG widgets): this
is aided by the event-driven processing model.
This was only a taste
There is more...
See w3.org/TR/xforms/
Current status: preparing for CR; several implementations
pre-announced.
Will be adopted in XHTML 2 (in preparation)