Steven Pemberton
CWI/W3C
Researcher at the Dutch national research centre CWI (first European Internet site)
Co-designed the programming language ABC, that was later used as the basis for Python
In the late 80's designed and built a browser, with extensible markup, stylesheets, vector graphics, client-side scripting, etc. Ran on Mac, Unix, Atari ST
Organised 2 workshops at the first Web conference in 1994
Co-author of HTML4, CSS, XHTML, XML Events, XForms, etc
Chair of W3C HTML and Forms working groups
Editor-in-Chief of ACM/interactions.
June 16th 1904: Bloomsday, the single day of James Joyce's Ulysses
Stephen Dedalus (Joyce's character) goes for a walk on the beach, and closing his eyes as he walks along remarks "Ineluctible modality of the visible": i.e. it dominates our experience.
I experienced this strongly when I went to see the film of Ulysses one night...
The Web is often treated as if it is a new visual space, but that is not how it is intended. The Ineluctable Modality of the Web is meaning.
HTML was designed to represent the structure of the document, not its look. An <h1> is the most important heading, not the markup for big fat letters.
Browser manufacturers, not understanding this underlying design principle went and added presentation elements, and basically made a mess of the markup. Looking at typical web page markup nowadays it is hard to extract the true information from it.
This is not to say that the visual is unimportant in the web, it is just subordinate to the meaning, and you shouldn't mix the two.
One of the first things that W3C did when it started was start a working group on stylesheets.
Stylesheets give you the power to define much better visuals than possible with HTML, and separates them from the markup itself.
And you can create great designs
This site consists of a single HTML file.
And hundreds of breathtakingly beautiful stylesheets applied to the one page.
Let's look at just a few examples. Remember, these are all exactly the same HTML page. Only the stylesheet is different.
This talk uses XHTML and CSS, not Powerpoint
One of the reasons that the separation of content and presentation is important is that it is inclusive. Even blind people can read your web pages.
One day, all of us in this room will be grateful to webdesigners who make accessible sites.
But even if you, or your client, can't find the resources to make a site accessible remember this:
Your most important user is blind. Half of your hits come from Google, and Google only sees what a blind user can see. If your site is not accessible, you will get fewer hits. End of story.
It is well known that you should never let the programmers design user interfaces (including websites).
That's why the Macintosh is so good, because they discovered that very early.
Why not? It's a question of psychology. They tend to design for themselves, and they are very different from the majority of the population.
Take for instance Tog on Interface...
You shouldn't let graphic artists design websites either.
Why not? It's a question of psychology. They tend to design for themselves, and they are very different from the majority of the population.
Most people avoid uncertainty. They like websites where it is clear what is what.
But not graphics designers. They like uncertainty, and tend to design more game-like websites.
Great. For graphics designers, but not the majority of the population.


Forrester Research did a large-scale survey of why people went regularly to one site than another that was essentially for the same purpose.
There were only 4 reasons. Can you guess them?
These all scored 50% or more. Reason 5 scored 14%.
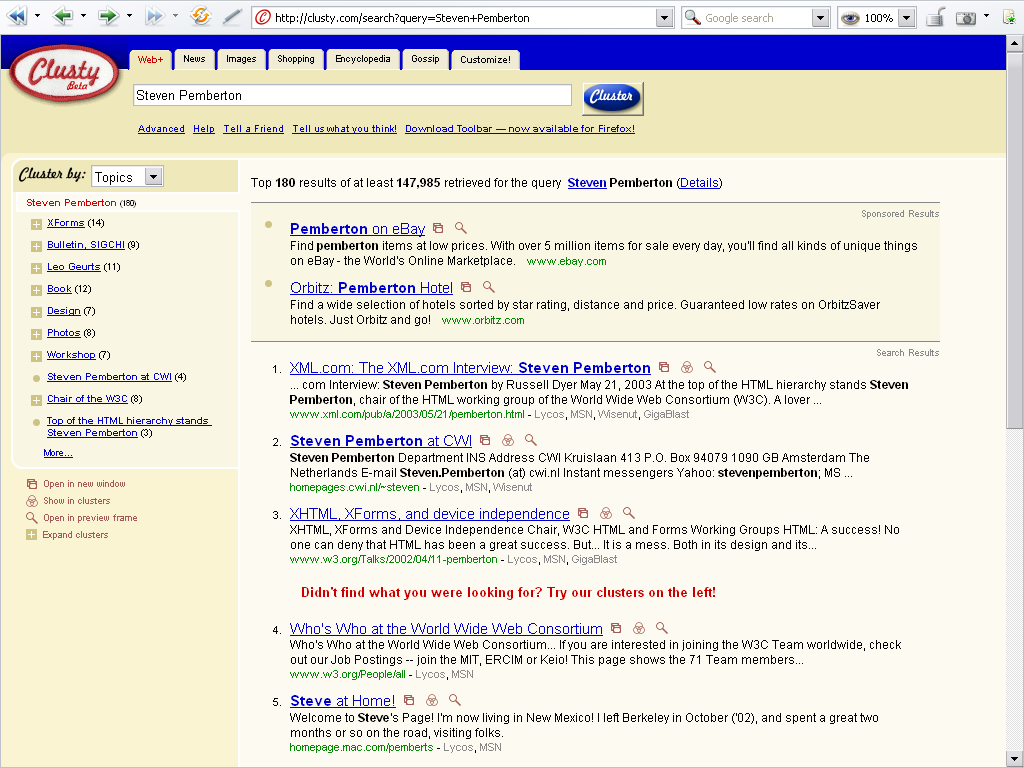
We actually already have a semi-semantic web.
Take clusty.com, for instance:


However, we still have a long way to go.
If a website contains the text "Yesterday, the prime minister said ...", then if a search engine knew what 'yesterday', and 'the prime minister' meant, then a search for "Tony Blair" could find that page too.
Or if the browser knew that "Kruislaan 413, 1098 SJ Amsterdam" was an address, it could offer you the possibility of adding it to your address book, or of finding it on a map, or ...
The first steps to more semantics, like RSS, require you to multi-author your site. Authors want single-authoring, with layering of semantics.
Google and other search engines already adding some new semantics, to say "this link is not important". (rel="nofollow")
To this end XHTML2, now in preparation, will have a set of attributes, RDF/A, that will allow you to layer semantics on top of your website.
The end of the pixel perfect page, the beginning of the visual semantic, and proper fluid design
More explicit semantics