Background
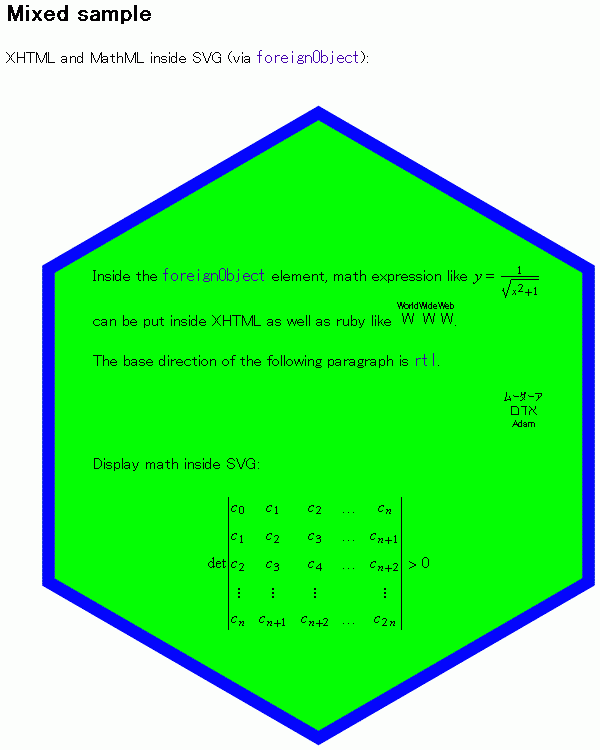
This system (Views) had an extensible markup language, vector graphics, style sheets, a DOM, client-side scripting...today you would call it a browser (it didn't use TCP/IP though). It ran on an Atari ST (amongst others).
Researcher at CWI in Amsterdam (first non-military internet site in Europe - 1988, whole of Europe connected to USA with 64kb link!)
Co-designed the programming language ABC, that was later used as the basis for Python
At the end of the 80's built a system that you would now call a browser.
Organised 2 workshops at the first Web conference in 1994
Chaired the first style and internationalization workshops at W3C.
Co-author of HTML4, CSS, XHTML, XML Events, XForms, RDFa, etc
Activity lead at W3C
"Currently on the World-wide Web, a client requests data from a server, the server delivers the data to the client, and the client does the work of presenting it to the user. This is the most equitable distribution of work possible.
However, when it comes to computation, the only model is that the client requests a calculation, and the host does all the work, replying with the results of the computation.
For a task like searching in large databases, there is no alternative to this, but for other computational tasks, this can be an unequitable use of resources; it puts an unreasonable load on the server, is not scalable, and consequently discourages the provision of such services.
What is needed is a model of computation that allows the client to do the lion's share of the work. Clearly, there needs to be a machine-independent notation; it should not be bulky, and it should offer guarantees of security".
This system (Views) had an extensible markup language, vector graphics, style sheets, a DOM, client-side scripting...today you would call it a browser (it didn't use TCP/IP though). It ran on an Atari ST (amongst others).




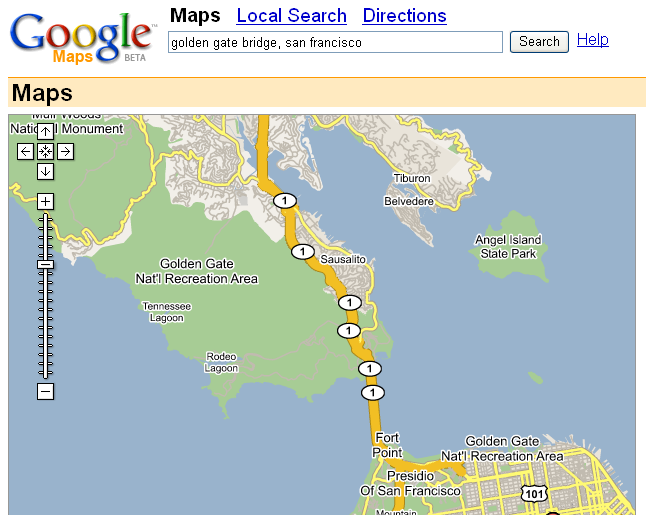
Although the example shown above was only a proof of concept, it did more than Google maps and yet it was only 25K bytes of code compared with 200+K of Javascript for Google Maps.
As we shall see shortly, a program that is an order of magnitude smaller needs only 3% of the effort to build.

Not very much about markup (a few new elements, new ways of doing a couple of things).
Mostly about APIs (from that point of view it is really a DOM group).

According to the DoD, 90% of the cost of software is debugging.
According to Fred Brookes, in his classic book The Mythical Man Month, the number of bugs increases quadratically according to code size: L1.5.
In other words, a program that is 10 times longer is 32 times harder to write.
Or put another way: a program that is 10 times smaller needs only 3% of the effort.
The problem is, no one writes applications except programmers.
Interesting exception: spreadsheets
Mostly because they use a declarative programming model.
The nice part about declarative programming is that the computer takes care of all the boring fiddly detail.
To demonstrate the difference, let's take the example of the clock shown above.
The shortest code I could find of an analogue clock was something over 1000 lines of C (the longest was over 4000 lines):

Here is the essence of the code used for the Views clock example.
type clock = (h, m, s) displayed as circled(combined(hhand; mhand; shand; decor)) shand = line(slength) rotated (s × 6) mhand = line(mlength) rotated (m × 6) hhand = line(hlength) rotated (h × 30 + m ÷ 2) decor = ... slength = ... ... clock c c.s = system:seconds mod 60 c.m = (system:seconds div 60) mod 60 c.h = (system:seconds div 3600) mod 24
The problem is that HTML5 achieves most of its functionality through procedural programming. This means that to support declarative applications we have to adopt some other approach, such as
Using such techniques, HTML becomes the assembly code of the web.
<instance>
<data xmlns="">
<zoom>10</zoom>
<posx>87140</posx> <posy>130979</posy>
<x/><y/><scale/><maxpos/><url/>
</data>
</instance>
<bind nodeset="scale" calculate="power(2, 18 - ../zoom)"/>
<bind nodeset="maxpos" calculate="power(2, 18)-1"/>
<bind nodeset="x" calculate="floor(../posx div ../scale)"/>
<bind nodeset="y" calculate="floor(../posy div ../scale)"/>
<bind nodeset="url"
calculate="concat('http://a.tile.openstreetmap.org/',
../zoom, '/' , ../y, '/', ../x,
'.png')"/>
All the interaction has to do is update zoom,
posx, and posy, and output the tile:
<output mediatype="image/*" ref="url" />
<instance id="isearch">
<data xmlns="">
<action>opensearch</action>
<search/>
</data>
</instance>
<submission resource="http://en.wikipedia.org/w/api.php"
method="get" replace="instance" instance="suggestions"
/>
<instance id="suggestions"><data xmlns=""/></instance>
Wikipedia gives you results that look like this:
<SearchSuggestion version="2.0" xmlns="http://opensearch.org/searchsuggest2">
<Query>XML</Query>
<Section>
<Item>
<Text>XML</Text>
<Description>Extensible Markup Language (XML) is a set of rules for encoding documents in machine-readable form. </Description>
<Url>http://en.wikipedia.org/wiki/XML</Url>
</Item>
<Item>
<Text>XML Schema (W3C)</Text>
<Description>XML Schema, published as a W3C recommendation in May 2001, is one of several XML schema languages.
</Description>
<Url>http://en.wikipedia.org/wiki/XML_Schema_(W3C)</Url>
</Item>
...
We bind to the search string:
<input ref="search" incremental="true" />
And then, every time the value changes we submit the data:
<send ev:event="xforms-value-changed"/>
We then display the results with:
<repeat nodeset="instance('suggestions')/Section/Item">
<output value="Text"/>
</repeat>
The advantages of this approach are:
In other words: everything you need for the web!
A certain company makes BIG machines (walk in): user interface is very demanding — needs 5 years, 30 people.
This became: 1 year, 10 people with XForms.
Do the sums. Assume one person costs 100k a year. Then this has gone from a 15M cost to a 1M cost. They have saved 14 million! (And 4 years)
A company is producing many small applications using XForms, based on previous Javascript versions.
They report that the code is less than 25% of the original size (so a tenth of the work).
"[The designers] are really happy to not have to use javascript by the way: they like that if things don't work its not their fault"
(True story)
Manager: I want you to come back to me in 2 days with estimates of how long it will take your teams to make the application
[2 days later]
Javascript man: I'll need 30 days to work out how long it will take to program it
XForms man: I've already done it.
HTML5 provides a lot of functionality, reasonably interoperability between browsers
Unless you are a hard-core programmer, it is not a pleasant environment to produce applications in
Considering HTML as an assembly language allows you to use more amenable methods to produce applications.
A tutorial: http://www.w3.org/MarkUp/Forms/2010/xforms11-for-html-authors/
For an overview of all features, elements and attributes of XForms 1.1, see the XForms 1.1 Quick Reference.
It's not easy reading, but the final arbiter in questions of doubt is the XForms 1.1 Specification.
The implementation used for the examples in this tutorial is XSLTForms.