A Conference
Consider this conference program overview:

The page contains all the content, including abstracts for the talks, with the use of several scripts to handle pop ups and so on.
Consider this conference program overview:

The page contains all the content, including abstracts for the talks, with the use of several scripts to handle pop ups and so on.
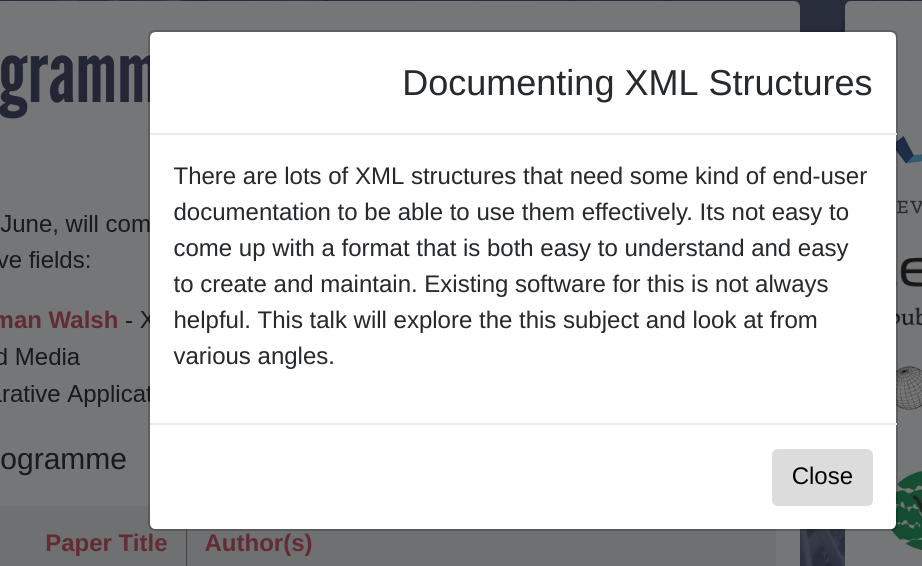
The abstracts are initially hidden, but clicking on an "Abstract" button pops up the abstract for a talk:

The talks will be stored in two files.
Since this is to be generic, so that it can also be used in future years, we've added a date to the top element of the tutorials data:
<tutorials date="Friday 7 June">
<tutorial>
<title>XProc 3.0</title>
<author>Achim Berndzen</author>
<author>Norman Walsh</author>
</tutorial>
<tutorial>
<title>CSS Paged Media</title>
<author>Tony Graham</author>
</tutorial>
<tutorial>
<title>Declarative Applications with XForms</title>
<author>Steven Pemberton</author>
</tutorial>
</tutorials>
Similar for the talks, but with abstracts (elided here):
<talks>
<talk>
<title><Angle-brackets/> on the Branch Line
- (model) railway engineering with XML technologies</title>
<abstract>
<p>[Elided]</p>
</abstract>
<author>John Lumley (jwLResearch)*</author>
</talk>
<talk>
<title>Documenting XML Structures</title>
<abstract>
<p>[Elided]</p>
</abstract>
<author>Erik Siegel (Xatapult)*</author>
</talk>
<talk>
etc.
We create two instances to store that data:
<instance id="tutorials" src="tutorials.xml"/> <instance id="talks" src="talks.xml"/>
Beginning with the prelude.
The group element sets the context so that all enclosed
references will by default be to data in the tutorials instance.
Since we don't know how many tutorials there will be each year we let XForms do the work, by outputting a count of the talks.
<group ref="instance('tutorials')">
<label class="h2">Preconference Tutorials</label>
The preconference day, <output ref="@date"/>,
will comprise of <output value="count(talk)"/>
tutorial sessions by some of the world's foremost experts in
their respective fields:
Now we can output the list of tutorials. Note that it deals with more than one author:
<repeat ref="talk">
<output class="title" ref="title"/>
<repeat ref="author">
<output class="author" ref="."/>
</repeat>
</repeat>
These are treated fairly similarly, except we now want to add a button to display the abstract. It starts the same:
<group ref="instance('talks')">
<repeat ref="talk">
<output class="title" ref="title"/>
<repeat ref="author">
<output class="author" ref="."/>
</repeat>
Then comes the button to show the abstract:
<trigger ref="abstract">
<label>Abstract</label>
<action ev:event="DOMActivate">
<toggle case="show"/>
</action>
</trigger>
Attaching the trigger like this to the abstract
(ref="abstract") ensures that if there is no abstract, there'll be
no button.
When clicked on, or otherwise activated, a DOMActivate event is
sent to the action element. This causes the toggle
element to be processed.
The toggle element causes a case of a switch
element to be activated.
Switch has a number of cases, only one of which is visible at a time.
Initially the first is visible, and a different one can be activated with a toggle.
In this case, we have a switch with two cases, one which shows nothing, and the other that shows the abstract:
<switch>
<case id="hide"/>
<case id="show">
... this is where we display the abstract ...
</case>
</switch>
To display the abstract, we repeat over the paragraphs of the data.
This is preceded by a trigger to hide the abstract again by activating the other case:
<group ref="abstract" class="abstract">
<trigger>
<label>X</label>
<action ev:event="DOMActivate">
<toggle case="hide"/>
</action>
</trigger>
<repeat ref="p">
<output class="p" ref="."/>
</repeat>
</group>
This doesn't pop up the abstract, but just makes it visible. Should popping up be essential to the user experience, then we just change the CSS for that. You really don't need Javascript for these purposes:
If your complaint is that it is formatted differently to the original, well,
we just change the CSS for that as well (this isn't a CSS tutorial, but if you
need a hint, we've used display: inline-block).
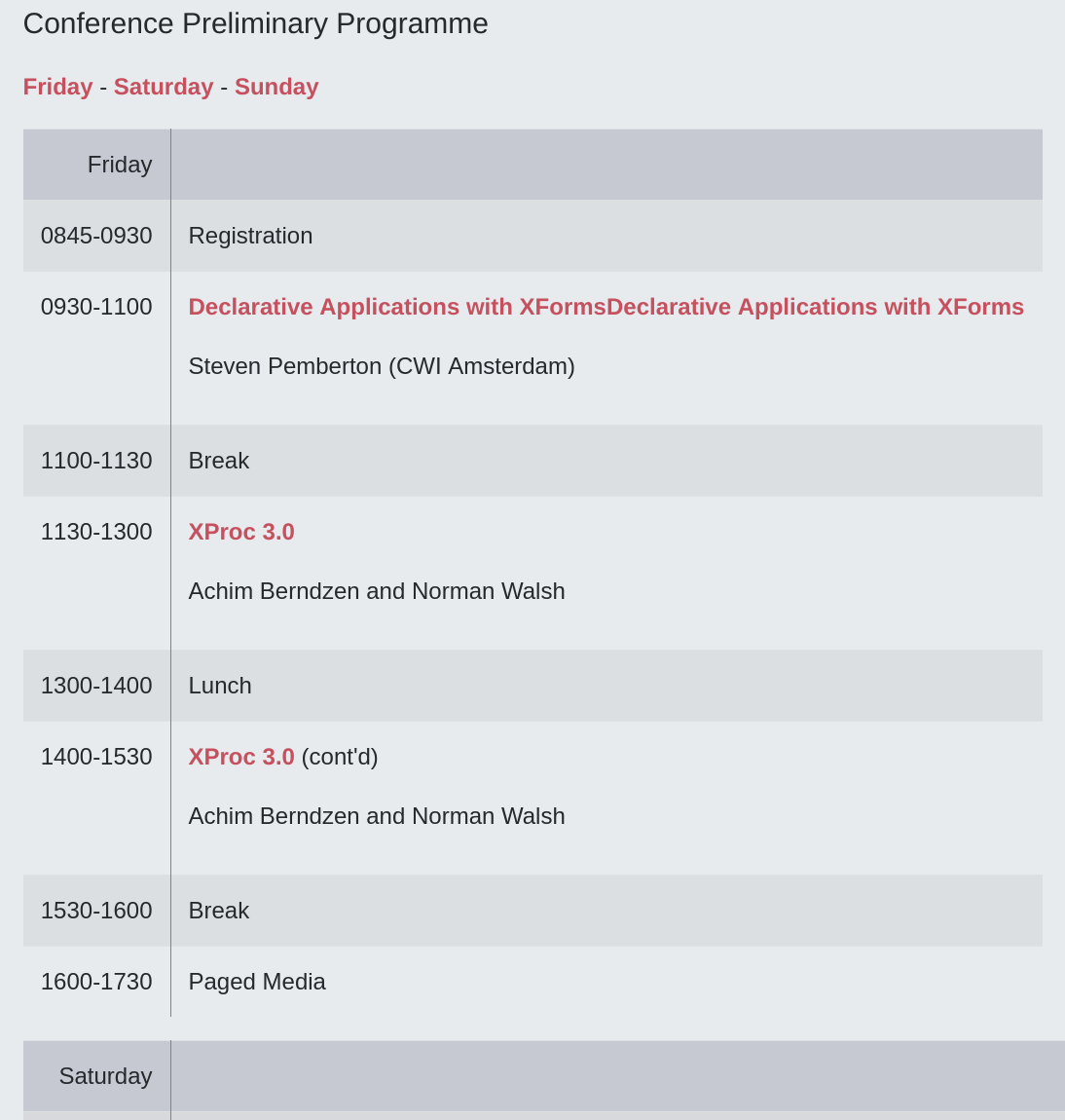
Later, the conference changed the page to include the timings. Let's adapt.

Our options here are
Let's do that.
The program consists of a number of days, and each day consists of a number of slots. A slot has a start and end time, and a title:
<program>
<day which="Friday">
<slot start="08:45" end="09:30">Registration</slot>
<slot start="09:30" end="11:00">Declarative Applications with XForms</slot>
<slot start="11:00" end="11:30">Break</slot>
<slot start="11:30" end="13:00">XProc 3.0</slot>
<slot start="13:00" end="14:00">Lunch</slot>
<slot start="14:00" end="15:30">XProc 3.0 (cont'd)</slot>
<slot start="15:30" end="16:00">Break</slot>
<slot start="16:00" end="17:30">CSS Paged Media</slot>
</day>
<day which="Saturday">
<slot start="08:45" end="09:30">Registration</slot>
<slot start="09:30" end="10:15">Everyone Knows What a Dragon Looks Like</slot>
etc.
To display this we repeat over the days, and for each day, repeat over the slots:
<repeat ref="instance('program')/day">
<output class="h2" value="@which"/>
<repeat ref="slot">
<output class="times" value="concat(@start, '-', @end)"/>
<output class="entry" ref="."/>
</repeat>
</repeat>
This of course is still missing the authors and the abstract. We get those from the talks instance by finding the talk whose title is the same as the entry in the slot, and then output the authors and abstract (in the same way as earlier):
<group ref="instance('talks')/talk[title=context()]">
<repeat ref="author">
<output class="author" ref="."/>
</repeat>
<trigger ref="abstract">
... etc ...
If no talk matches the condition, no talk will be selected, and so neither author nor abstract will be output.
(By the way, we've merged the tutorials instance, and the talks instance for simplicity in this version).
Of course, since we've got times, we can automatically show which talks are in the past, by changing the class value. We create (and periodically update) an instance value called now with the current time, and then use:
class="{if(@end < instance('admin')/now, 'past',
if(@start < instance('admin')/now, 'now',
'future'))}">