Time
The great thing about the default time format in XML technologies, is that
times are lexically ordered.
This means that we don't need an extra operator to compare times: we can
just use string compare.
Time
The great thing about the default time format in XML technologies, is that
times are lexically ordered.
This means that we don't need an extra operator to compare times: we can
just use string compare. (As long as they are in the same timezone...)
Time zones!
The hardest thing about dealing with times is getting timezones right.
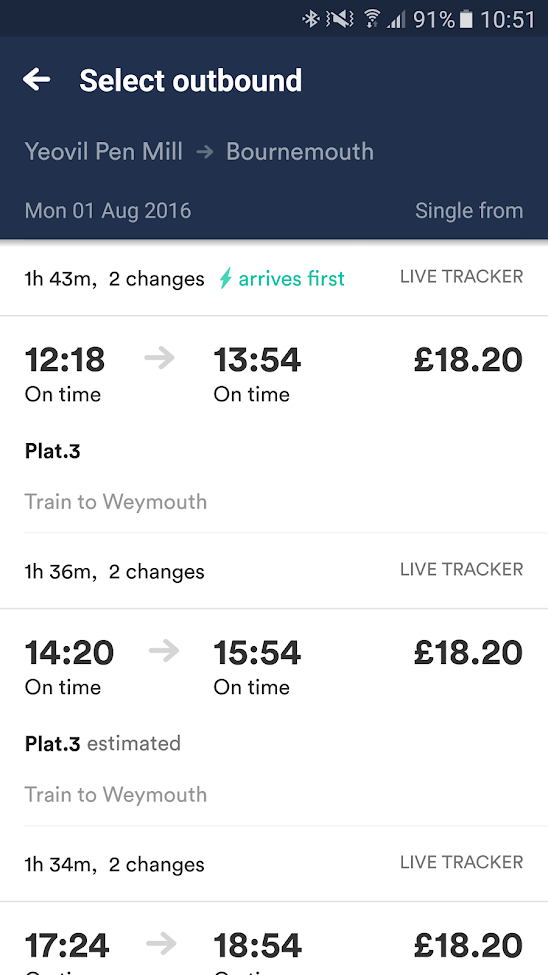
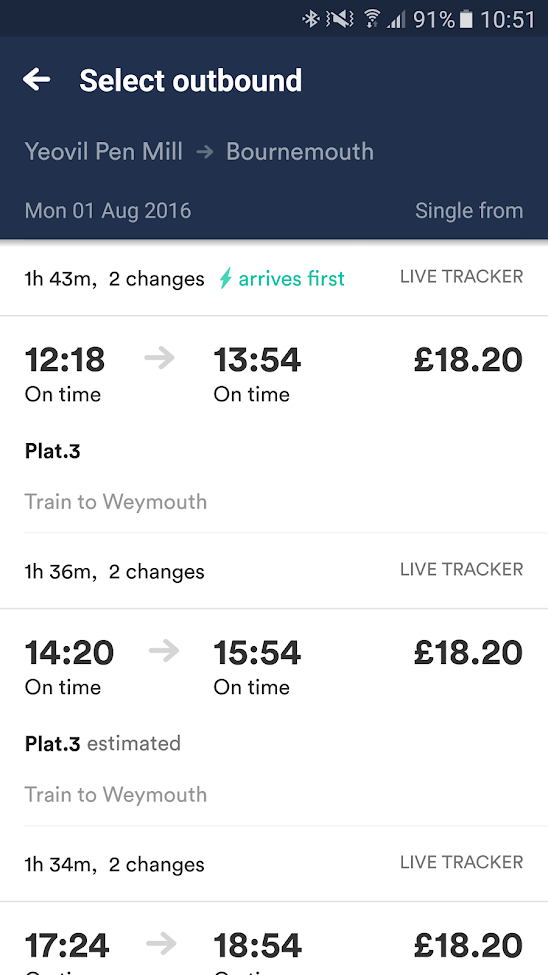
I once spent several hours on Yeovil station in the UK because the train app
had helpfully displayed the train times in the timezone of my phone.
Which was the timezone of Amsterdam, since that was where I was when working
out which train I should catch.

XForms Times
XForms can give the time in UTC, or the time of the client:
Converting
You can convert any time (including timezone) to UTC.
You can convert any time (ditto) to the local time.
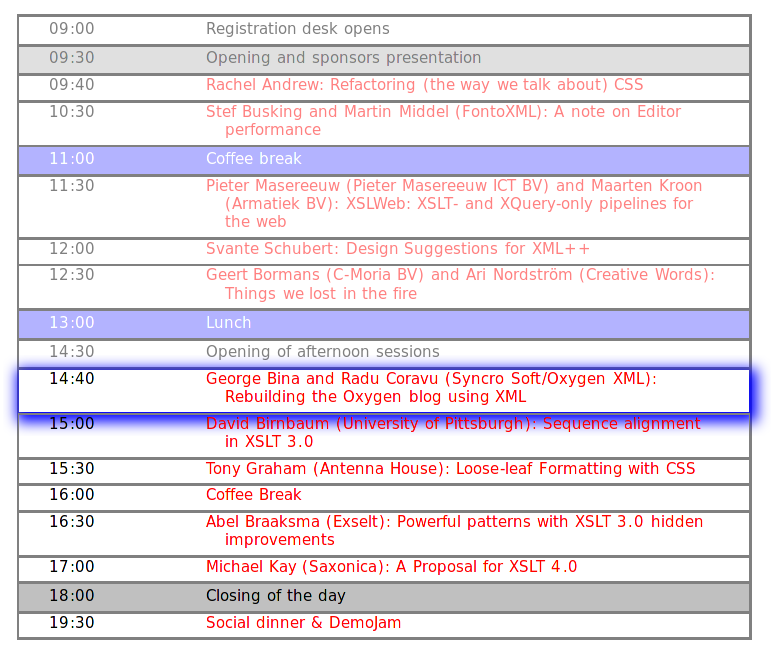
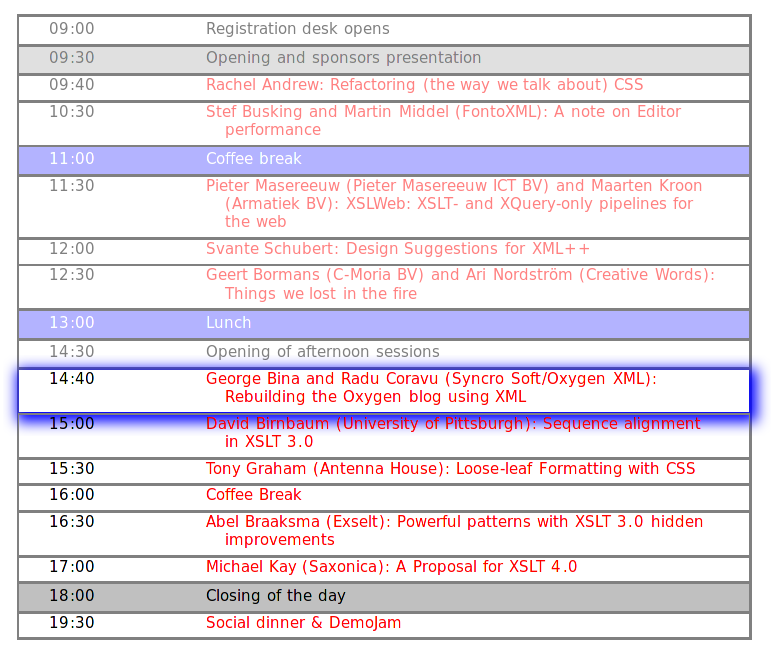
A Conference

XML Data
<program>
<day Which="Friday" date="2020-02-14" tz="+01:00">
<slot type="admin" start="09:00">Registration desk opens</slot>
<slot type="announce" start="09:30">Opening and sponsors presentation</slot>
<slot start="09:40">Rachel Andrew: Refactoring (the way we talk about) CSS</slot>
<slot start="10:30">Stef Busking and Martin Middel (FontoXML): A note on Editor performance</slot>
<slot type="break" start="11:00">Coffee break</slot>
<slot start="11:30">Pieter Masereeuw (Pieter Masereeuw ICT BV) and Maarten Kroon (Armatiek BV): XSLWeb: XSLT- and XQuery-only pipelines for the web</slot>
<slot start="12:00">Svante Schubert: Design Suggestions for XML++</slot>
...
Display
<repeat ref="instance('program')/day">
<output class="h2" value="@which"/>
<repeat ref="slot">
<group class="{@type}">
<output class="times" value="@start"/>
<output class="entry" ref="."/>
</group>
</repeat>
</repeat>
We haz timez!
<program>
<day Which="Friday" date="2020-02-14" tz="+01:00">
<slot type="admin" start="09:00">Registration desk opens</slot>
<slot type="announce" start="09:30">Opening and sponsors presentation</slot>
<slot start="09:40">Rachel Andrew: Refactoring (the way we talk about) CSS</slot>
<slot start="10:30">Stef Busking and Martin Middel (FontoXML): A note on Editor performance</slot>
<slot type="break" start="11:00">Coffee break</slot>
<slot start="11:30">Pieter Masereeuw (Pieter Masereeuw ICT BV) and Maarten Kroon (Armatiek BV): XSLWeb: XSLT- and XQuery-only pipelines for the web</slot>
<slot start="12:00">Svante Schubert: Design Suggestions for XML++</slot>
...
So let's use them!
- If next slot's time < now, this slot is in the past,
- if this slot's time < now, it's now on,
- else this slot is in the future.
In use
For each slot, compute a dateTime:
concat(../@date,
'T',
if(following-sibling::slot/@start,
following-sibling::slot/@start,
'23:59'),
':00',
../@timezone)
Adjust it to the timezone of the client computer, and compare it with the
time on the client:
class="{if(adjust-dateTime-to-timezone(concat(...))
< instance('time')/time, 'past',
if(...similar..., 'now',
'future'))}"
Style
.past {opacity: 0.5}
.now {box-shadow: 2px 3px 10px 4px blue}
.future {}
Result!