Issue
Article
Vol.30 No.2, April 1998
Article
Issue
Issue |
Article |
Vol.30 No.2, April 1998 |
Article |
Issue |
This paper describes research into how to improve learning within communities through the introduction of new communication tools and practices. The focus of this work has been the design and development of an on-line community newspaper. It was designed to act as the news component of an intranet -- a server based repository of information kept within a community[2].
The Newspaper provides a web-based presentation of news in a classic newspaper format. Community members contribute stories by simply sending email to an address dedicated to the newspaper. Software running on a server automatically stores, formats and re-displays the sender's mail as an HTML news article. The newspaper can thus be viewed from any web browser. In addition, the frontpage of the Newspaper is projected on a wall in a communal lounge area which can be viewed conveniently by all community members who pass through the area during the course of their workday, as well as during tea time, a daily scheduled time when people gather in the lounge area.
In this paper, we first present the motivation behind the project and describe our approach. Next, we give an overview of the key design decisions that led to our final use of the Newspaper, in combination with the public display and daily tea time gatherings. Feedback collected from users at each stage of the design development is also reported. Finally, we summarize lessons learned thus far, and suggest a preliminary set of design principles for supporting communication within work groups, through tools and practices suggested by the Newspaper project.
The Newspaper project began in September 1996 when the Learning Communities Group was formed at Apple Computer, Inc. At that time, it was proposed that the group needed a different way to keep current on accomplishments of the projects in the lab, and to communicate (when possible) to the outside world about what our lab had produced. The goal of solving these communication problems was to help us become a community of researchers who could really learn from each other in an on-going basis.
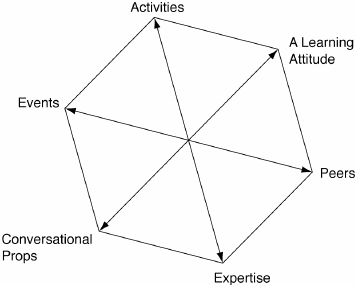
From the outset of the project, we did not assume that a technological solution alone could meet our communication needs. The solution might be physical -- related to changes in our physical work environment, technical -- such as software that could run on our desktop and mobile computers, or cultural -- related to changing the social practices of our group in the workplace. We thought that it was likely that good solutions would have all of these elements. We were guided in this assumption by the model of Learning Conversations developed by Rachel Bellamy and Kristina Hooper Woolsey and shown in figure 1.
Based on work with children, Bellamy and Woolsey suggest that `Learning Conversations' tend to take place when six key elements are in place: 1) events (such as a scheduled meeting) which offer an excuse to come together, 2) the people who have gathered have a learning attitude, 3) there are peers with shared interests to talk to, 4) at the same time there are experts who know more, 5) there are tools and media with which to produce artifacts for discussion, and 6) activities to focus conversation in concrete examples [1]. Based on this work, we knew that any tools we might produce could do little to promote communication and learning in isolation of the other components of the model which are primarily social, cultural and organizational in nature.

Figure 1: Bellamy and Woolsey's (1997) model of Learning Conversations. All six elements need to be in place to build an effective learning community
We translated the project goals into a series of experimental prototypes and practices aimed at encouraging group communication and learning within our own community. Our design process was an iterative, user centered one. Each time we developed a new design idea we built a prototype, offered it to users, and gathered their feedback[3]. In this section, a summary of three key design iterations are presented. Prototypes built, user feedback, and specific design decisions are described.
Soon after the Learning Communities Group was formed, we established afternoon tea time -- an informal daily gathering in the lounge area. Cookies and tea were provided in the group's common kitchen space every day at 3:45pm. This time was picked carefully to make group members feel that they could stop by for just 15 minutes if that's all the time they had.
The result was positive -- tea time was well attended and group members stood around munching and casually talking about what they were currently working on, or just got to know each other better. It felt like a lightweight fun gathering -- not like `yet another meeting' .
It was clear that tea time contributed greatly to the intra-lab communication that we aimed to foster by acting as an event that encouraged everyone to come out of their offices and talk at the same time, every day.
Guided by Bellamy and Woolsey's model of learning conversations, our next goal was to develop conversational props and activities in the form of new tools and media to compliment this tea time event. We decided that finding a way to let lab members easily represent and share their current work with each other was a good first goal.
To this end, we created a large physical space on a wall where an overview of all project information could be laid out and tagged with pointers to more detailed project information stored on a community web site. The project information was displayed on the wall using paper markers with pictures or brief descriptions. They could also print a barcode associated with a relevant URL and adhere it to their paper marker. Passers by could get an overview of all project work by browsing the postings on the wall. More information about a particular project could be obtained by swiping the barcode reading pen over a project's barcode, causing a linked web page to be displayed on an adjacent computer kiosk. The wall and kiosk were located in the kitchen because most lab members passed through this area in the course of their workday and this was where people gathered at tea time.
Initially, everyone was excited about having information posted in the kitchen and being able to link URL's to barcodes. Some lab members posted a few markers during the first week that the wall went up. However, this effort died out very quickly. Within two weeks, virtually no one posted markers. At that point, we knew we needed to quickly understand why people didn't really use the wall. We also needed to talk more generally to lab members about what they felt their inter group communications needs really were.
We interviewed all lab members for at least one half hour. We asked them to comment on their experience using the wall, as well as to tell us their more general feelings about the project and what they thought the most pressing communications problems were in our group. A summary of the main lessons learned in this iteration is as follows:
People wanted their work to look good without too much effort. Several people said that it took too much time and effort to design and create a marker for the wall. Many said that they didn't post markers on the wall because they felt self conscious about the visual design of their marker. They wanted templates that would make their contributions look good.
Making attractive web pages wasn't easy enough. Not everyone in the group was willing to take the time and effort to make web pages. This inhibited them from posting markers for their projects on the wall -- since they knew they should link a web page with more information to the marker via a barcode.
Putting information where people go everyday was good. People liked having a display of group information located in the kitchen where they regularly passed through during their workday. They liked the fact that getting access to information didn't require a special trip physically or virtually!
The theme of journalism emerged. People said they would like to read well-written summaries of work that others are doing -- like those that journalists write. Several people suggested that we should have a lab reporter who was in charge of interviewing everyone and writing stories periodically. Of course, they were well aware that this would save them having to do the work of authoring their own contributions.
Access to informal, current information was stressed as important. People said that what we were really missing in the lab was current, frequent, casual communication -- not formal representations of all work that's being done. The latter might be very useful to the outside world looking in at our lab, but the former is more important between lab members.
It would be nice to use email. One particularly directed comment suggested that the best way to get people to submit project news is via email. The group had a culture of email communication already in place. Everyone checked their mail frequently and sent email to make announcements. It would be nice to be able to `just send an email' to make an announcement that would be displayed on a scrolling sign display and didn't remain static like the paper markers on the wall.
We subsequently came up with the concept of an on-line community newspaper, to be displayed publicly in the kitchen/lounge area, with stories authored by group members via email. We arrived at this vision through the following design decisions:
A community newspaper: The theme of journalism, that had emerged from our interviews in combination with the request for templates that made project information `look good', suggested that a newspaper format might be appealing.
Web-based: We decided to design the newspaper as a web site so that we could easily define a story format and so that group members could access the newspaper from any web browser.
Authored by group members: Although people had asked for someone to act as the editor or journalist in charge of posting current information about projects, no one in our group had the time or the inclination to do that job! We decided to continue to have group members author their own communications. Our aim was to make this so easy that people didn't perceive it as too much work.
Email submission of stories: We decided to ask people to submit stories to the newspaper via email. The form of an email message lends itself easily to a newspaper story format -- subject lines are like headlines and text is like the body of a story.
A projected, public display in the group common space: We decided to install a digital projector and screen in the lounge area adjacent to the kitchen so that we could project the newspaper large on the wall. This way, everyone could get the news just by glancing at the display when passing though the kitchen or common area.
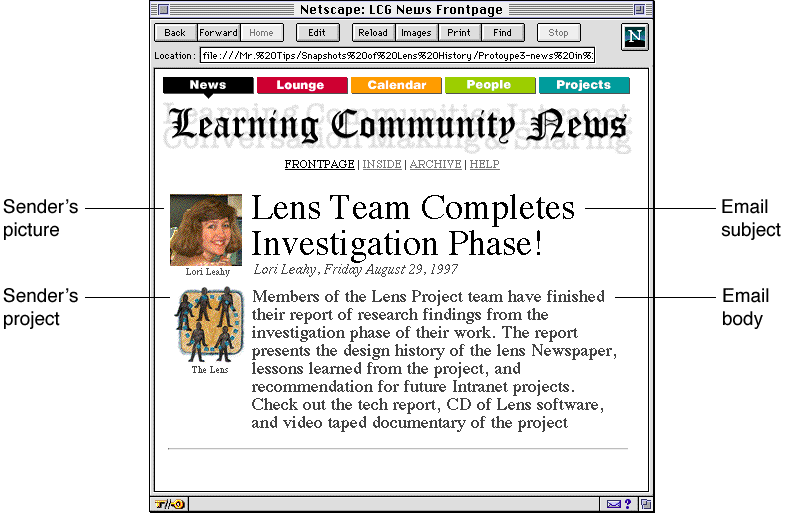
We quickly built a working prototype of the community newspaper. Lab members could send an email (using any email software) to an address dedicated to the Newspaper. Figure 2 shows how the subject of their email became the headline of the article, and the text of their email became the body. The story was displayed on the frontpage of the Newspaper. A small picture of the sender, and an icon representing their project appeared next to the article. Everyone could view the article from a web browser on their desktop or portable computer or by simply walking through the lounge area to look at the projected display, as shown in figure 3.
The whole process of receiving an email message and displaying it in newspaper format was automated. We wrote an AppleScript application to handle receiving, formatting, and displaying email on our newspaper web page. Our scripts interacted with the Eudora, BBEDIT, Webstar, and Netscape Navigator applications to accomplish this automation. When Eudora received new mail (at the dedicated `Newspaper' email address), it notified our main script that it was time to format a new story. The script then caused BBEDIT to start up and used it to paste the story into an HTML format that we designed to look like a newspaper article. The page was then made available on the web by Webstar, and the script caused the Netscape Navigator display of the Newspaper, projected in the lounge, to instantly show the latest story.

Figure 2: The First Newspaper Prototype

Figure 3: A tea time gathering in the lounge area where the Newspaper was projected during the workday
We introduced the Newspaper to the Group at an informal tea time presentation. At that time, we encouraged group members to send email to the newspaper when they had something to share with the group. Everyone was excited about it and said they would use it. Observations of its real use and comments made by users during the next month were as follows:
Our group liked it -- and so did visitors. Although the newspaper needed many improvements, people reacted positively to the concept it demonstrated. Outside visitors also found it easy to understand and often asked if their group could have one.
People wanted more lab information to be shown. People said they wanted to use the Newspaper to access current information about projects, people, events, and even the budget in the lab. They suggested adding these as sections to the newspaper.
They asked for more `action' on the frontpage. Several people said we needed to display more information on the frontpage. Others suggested that the site should display text more dynamically. Many people said they'd like to be able to send a picture in as part of a story by attaching it to their email.
They wanted `frontpage' stories to last longer. People didn't like the fact that the lifetime of a story depended on how soon another story was sent in. Only one story was displayed at a time and a new story just replaced the previous story on the frontpage. This made people feel shy of sending stories in because they didn't want to replace someone else's story.
Most people only looked at the projected view of the newspaper. We noticed that very few people viewed the Newspaper from their desktop web browsers. Many people even forgot that it was possible to do that! They became accustomed to thinking of the newspaper as a part of the lounge space.
Not many stories were posted. While we got a lot more postings than we had on The Wall -- there was still not a huge amount of traffic. Approximately two stories were posted per day.
In response to this feedback, we decided to continue on with the basic concept of the Newspaper but to try to improve details of its design. We knew that we could not accommodate all of the requests made by users for improvements for two reasons -- 1) they would take too long to implement and we did not want to invest too much in each prototype before getting user feedback, and 2) we couldn't technically make some of the changes due to limitations of our prototyping environment. For example, it was not easy to allow users to post pictures as attachments because Eudora does not allow AppleScript access to the Attachments field of email. By balancing what people asked for with what we felt we could provide quickly, we decided on the following two design changes:
Redesign the Newspaper to accommodate multiple stories: Rather than have a new story replace the existing one, we decided to display all stories sent to the Newspaper during the course of one day on the frontpage. We hoped that this would encourage people to send more stories since they would not replace stories sent in by others. We also expanded the Newspaper to contain three new sections: An inside page, an archive, and a help section. The purpose of the inside page was to give users a place to post messages that they wished to share with the community, but preferred not to have projected on the wall in the common space (where only frontpage stories were shown). The archive allowed users to access previously submitted stories which were grouped by week. The help section provided basic information about how to use the expanded site. This was mainly to assist newcomers to the group who needed a basic introduction.
Create an intranet around the Newspaper: In response to requests that we accommodate presentation of more information about the lab, we decided to situate the Newspaper inside a larger community intranet for the group. The Newspaper would serve as the community communication section, while other sections, including a People Section, a Projects Section, a Lounge View, and a Calendar would contain further information. The People Section would show pictures of every member of the lab and provide a link to their personal and contact information page. The Projects Section would list the projects in the lab and provide a link to project web pages. The Calendar was to display the lab's calendar, and the Lounge View Section would show a live camera picture of the tea time lounge area so that group members could "peek" into the space from their offices. We also enhanced the frontpage so that the author and project icons associated with a particular story acted as links to more information about the author and their project.
Following these changes, we gathered the following feedback from lab members:
People consistently used only the frontpage section. Although the addition of new sections were initially met with enthusiasm, very few people sent stories to it. Most stories were sent to the frontpage. When stories were sent to the Inside section, they were often also emailed to all the individuals in the lab using a group email list. This reflects the fact that people were afraid that no one would see an inside page message, because only the frontpage was projected in the lounge and people didn't look at the community intranet from their own desktop machines.
People continued to use it primarily in the lounge. Nothing caused group members to be inspired to regularly look at the Intranet from their desktop machines.
It's a trophy for the community. One user commented that although the Newspaper was not used as much as we expected within the lab, it was an important element in forming a sense of community. They felt that it served as a trophy of the community, announcing that we were members of a community who shared common interests and activities. Lots of use was not as important as its presence.
Peripheral members felt connected. Because the Newspaper was projected in the lounge, it was accessible to people outside of the immediate community it was designed to serve. People who walked past the Newspaper on a regular basis became aware of what was happening in the lab and sometimes used it to post their own announcements
A journalistic style. People posting to the Newspaper started to develop a journalistic style. They created headlines that grabbed people's attention and making stories short and to the point. Stories that did not fit these conventions, especially stories that were too long, frustrated readers.
Provided an organizational memory. Because the messages sent to the Newspaper were archived, the Newspaper became a memory of what had happened in the group. Obviously this memory was biased towards the kinds of stories published -- announcements of visitors, events, congratulations on successes -- that people sent into the Newspaper.
As the design of the Newspaper became more refined, we decided to create a second newspaper prototype that could be used by another community. We chose the Apple Staff Development Group -- a distributed community of school teachers who train other teachers how to incorporate technology into the curriculum. These Trainers meet face to face only once per year at an annual conference. Their usual interactions are through email and the telephone. They typically carry portable computers that they use for correspondence from their hotel rooms, while traveling to schools. Thus, this deployment was an experiment in use of the Newspaper in a community that would not have a public display in a shared physical space. The Staff Development Group could view it only via web browsers on their personal computers.
The Staff Development (SD) Newspaper was used for six months. In the first three months, about 25% of the trainers posted messages to the SD Newspaper and all of them said they used the SD Newspaper to review messages and stay in touch with what was happening in their community. In the last three months, SD Newspaper activity began to wane, leaving few new messages. They shared the following thoughts about their experience as SD Newspaper Users with us:
It was better than email. They often needed to send a message to everyone, or maybe didn't even know which of the other trainers would be interested in hearing a particular news item. Sending email to everyone meant managing address books and cluttered email in-boxes. They liked being able to post a message in a separate place that the whole community could see.
Needed support for discussion. Because the teachers could not have conversations face-to-face, they tried to use the SD Newspaper as a tool to support on-line conversations. The SD Newspaper was not designed to support this task however, and was thus missing many of the features such as threading, typically found in on-line discussion tools. Without some way of tracing reply structures, the teachers found it hard to follow and maintain their on-line discussion.
It was fun. They liked the personal touches in the SD Newspaper, such as having their picture appear next to messages. They also liked having a newspaper masthead that was customized for their community.
It was easy, but not easy enough. Although the trainers reported that the SD Newspaper was very easy to use, there was still a learning curve in terms of integrating its use into daily activity. The trainers used many separate communications tools, including email and various software tools for administration and feedback. Their days were already so full that having to use one more tool was too much work and they didn't always remember to do it. They would have liked to have an integrated suite of tools for all their communication and service needs
Technical problems got in the way. There were many problems connecting to the SD Newspaper using different Internet service providers, such at America Online. In addition, the wide range of time zones made real-time support more difficult.
A sustained level of activity is needed. Without a sustained level of new messages coming into the SD Newspaper, people stopped using it because if there were no new stories when they checked, they thought that other people weren't reading the newspaper. This led to a vicious cycle which without intervention, would have resulted in no activity and the halting of usage.
We learned many things about the role that the Newspaper could play in our user's lives, and how its interaction design might best be defined. Uncovering these aspects of the user model were in fact the main focus of our prototyping efforts. In this section, we present a set of preliminary design principles which embody what we learned about the role that the Newspaper might play for users and its visual interaction design.
Design practices alongside the technology. Sending stories to the Newspaper, reading and discussing them has to become a part of the culture of a community for the newspaper to be effective. This is consistent with the theory behind Bellamy and Woolsey's model of Learning Conversations which states, tools must be contextualized in social practices to be useful for learning. In addition, the Newspaper was a conversational prop because it served as a point of reference for conversations and was a topic of many lab conversations.
Focus on making authoring and reading very easy. One thing that was very clear in both communities that used the Newspaper was that no one has time to put a lot of effort into inter-group communication. It must be easy to share and view messages or no one will do it. Even opening a web browser and typing a URL to bring up the newspaper web page was too much effort. Email authoring, and the use of the projected display, were steps in the right direction. No one had to learn anything new to post a story or to view one.
People aren't naturally good journalists. Writing short, informative stories for the Newspaper is a skill that does not come naturally to most users. There is a learning curve. Good examples help.
A public display is very useful. The projected image in the common space was one of the most important things for users -- because reading the Newspaper didn't feel like `work'. People could just pass through the lounge during the normal course of their day to read the latest news. It felt like a lightweight, fun task. The newspaper deployed to the distributed community, who did not share a common space, was not nearly as successful. That community needed more integrated tools to make up for the lack of a common space.
The newspaper metaphor is effective when kept simple. A newspaper is a good metaphor for news -- but not for all information you want to put in a community Intranet. We learned that using a newspaper as one component of a larger intranet was an effective way of supporting the multiple requirements -- communication support, a central information store, etc. -- demanded of a community intranet.
Email authoring is effective, but limiting. One of the great strengths of the Newspaper was the one liner: `Send in a story by simply sending email from your usual email editor'. Everyone loved this because they already knew how to author the newspaper. It was simple and clear -- subject lines mapped easily onto newspaper headlines, and body text onto story text. Over time, however, when we wished to allow people to add more information to their stories -- such as a duration of time they wanted it to be displayed on the frontpage, email authoring proved awkward. It would be best to keep the benefits of email, while allowing an alternate way of submitting stories in which more information could be added to messages.
Rao Machiraju and Kristina Hooper Woolsey helped us focus on the goal of using the Newspaper in becoming a learning community ourselves. Jim Spohrer began the informal tea time sessions that helped situate the Newspaper in a public space where people went every day. Gary Young designed and implemented the barcode functionality used in The Wall prototype, based on previous work done by Durrell Bishop and Jonathan Cohen. Gary also designed and implemented the Lounge View section of the intranet. Alan Peterson added significant engineering improvements to the original Newspaper prototype. He also set up and maintained the Staff Development Newspaper. Eileen Genevro provided graphic design support for the Newspaper prototypes and technical report. Royston Sellman designed and implemented new annotation technologies for use in future intranet projects. Barbara Lesley acted as the main Staff Development Group contact, providing us with design ideas and feedback from the trainers using the SD Newspaper. Finally, all of the members of the Learning Communities Group contributed ideas and acted as users.
[1] Bellamy, R.K.E and Woolsey, K. (in press) Learning Conversations: Technology Dreams and Classroom Realities. To appear in O'Shea (Ed.) Technology and the Changing Role of the Teacher.
[2] Institute for the Future. Creating the Corporate Commons: The Intersection of Intranets and Telecommunities. Special Report SR-618. March 1997
[3] Norman, D.A. and Draper, S.W. (1986) User Centered System Design: New Perspectives on Human-Computer Interaction. Hillsdale, NJ:Lawrence Erlbaum Associates, Inc.
Stephanie Houde is an interaction designer. During five years as a member of the Advanced Technology Group of Apple Computer Inc., she acted as lead designer of the Newspaper, and led the design of authoring tools projects.
Rachel Bellamy has conducted research in user interface design since 1987. For the last five years, she has worked in Apple's Advanced Technology Group. Her work at Apple has focused on the design and use of collaborative technologies to support K-12 and Organizational Learning.
Laureen Leahy has been a member of the Advanced Technology Group since 1990. She is currently the Business Manager for the Educational Object Economy at Apple, having previously managed the Newspaper Project and an authoring tools project focused on planning interactive content.
Issue |
Article |
Vol.30 No.2, April 1998 |
Article |
Issue |